
Blocs 3 стремится сделать сборку сайта максимально простой, даже для людей, которые никогда не изучали HTML или CSS. Но, несмотря на свои благородные усилия, программные прибамбасы могут стать немного пугающими при первом запуске. Вот основное руководство, которое поможет вам быстро создать сайт, который будет отлично смотреться на настольных ПК, телефонах и на каждом промежуточном экране.
1. Соберите свои материалы
Еще до того, как вы откроете блоки, это поможет собрать все изображения и другие файлы, которые вы планируете использовать на своем сайте. Их будет проще добавить в диспетчер активов Blocs из одного центрального местоположения. А поскольку Blocs не делает копии чего-либо, что вы добавляете в программу, если вы переместите их на жесткий диск во время работы на своем сайте, Blocs не сможет их найти. Хранение всего, что вам нужно, в одном месте облегчит все остальное.
2. Создать новый сайт

Запустите блоки и выберите «Создать новый проект Blocs» с экрана приветствия. Вам будет предложено выбрать шаблон страницы, и, если вы уже не сохранили свой собственный или не загрузили некоторые сторонние, единственным выбором будет пустая страница. Прежде всего, перейдите к Файл> Сохранить как ... в дать название вашему проекту.
3. Начните добавлять и редактировать блоки

Ах, ужас ужаса чистого холста. Покори его нажав на маленький знак + посреди этого пугающего белого пространства.

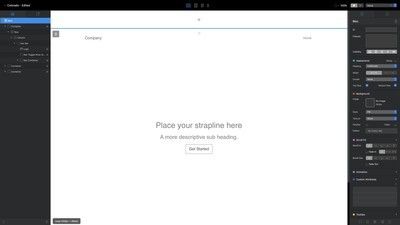
Панель блоков появляется. Блоки обеспечивают базовую структуру для вашей страницы. Они могут быть такими же простыми, как наборы пустых столбцов, или такими же сложными, как заполняющее экран изображение героя с наложенным текстом. Пойдем с последним. Прокрутите вниз до категории «герой» и выберите героя это работает для вас.

Обратите внимание на раздел, отмеченный синей линией в верхней части холста. Это статическая область заголовка, и есть область нижнего колонтитула, как это внизу. Все, что вы добавите сюда, например панель навигации, будет появляются на каждой странице вашего сайта. Используйте знак + в середине, чтобы добавить блоки в этот раздел, как вы делали с блоком своего героя. Если вы ничего не добавите сюда, он просто не появится на вашем готовом сайте.
Итак, ваша первая страница: не так много, чтобы написать домой, не так ли? Но так и будет. Все, что вы видите, является элементом HTML, который вы можете редактировать, изменять или стилизовать по своему усмотрению. Дважды щелкните любой текст, чтобы редактировать его. (… За исключением навигационных ссылок в верхнем правом углу, которые берут свои имена со страниц, которые вы создадите позже.) Синяя полоса, которая появляется над текстом, содержит основные параметры форматирования. Крошечная пиктограмма «кирпичик с плюсом» под ним вызывает полосу Брика, о которой мы поговорим позже.

Если вы не создаете галерею белых медведей в метели или не увлекаетесь минимализмом, вы, вероятно, не хотите, чтобы чистые белые фоны приветствовали посетителей вашего сайта. Чтобы изменить это, вам понадобятся активы.
4. Запаситесь менеджером активов

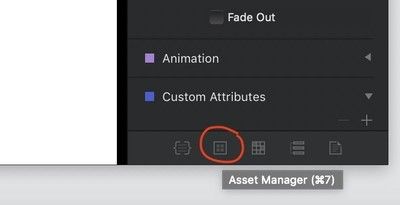
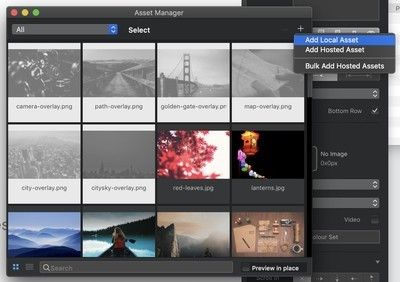
Найдите кнопку, выделенную выше, в правом нижнем углу окна Blocs (или просто нажмите CMD-7) чтобы откройте менеджер активов.

Blocks включает в себя несколько стоковых фотографий, чтобы начать работу, но чтобы сделать этот проект по-настоящему личным, вам нужно добавить свои собственные изображения. Нажмите знак «плюс» в правом верхнем углу, выберите «Добавить локальный актив» и используйте полученное окно Finder, чтобы перейти и выбрать все активы, которые вы ранее округлили в Шаге 1.
Обратите внимание, что Блоки будут отклонять любые изображения размером более 3 МБ — они слишком велики для общего использования в Интернете. Поэтому вам нужно убедиться, что все ваши файлы JPEG и PNG сокращены до разумного размера.
Менеджер активов хорош для больше чем фото, слишком. Он может содержать PDF-файлы, документы Word и любые другие файлы, которые вы можете добавить или предложить на своем сайте.
После того, как все ваши активы выстроились в линию, перетащите изображение из Менеджера активов на задний план вашего блока героя, чтобы насладиться его величием. Не нравится это? Вы можете перетащить любое другое изображение из менеджера активов, чтобы занять его место.

5. Продолжайте строить
Переместите курсор вниз к нижней части блока героя. Вы увидите + знак, который приобретает серый фон при приближении курсора и становится ярко-синим при наведении на него курсора. При нажатии на эту кнопку снова открывается панель блоков, чтобы добавить новый блок под выбранным. (Вы также найдете похожую иконку в верхней части каждого блока.)
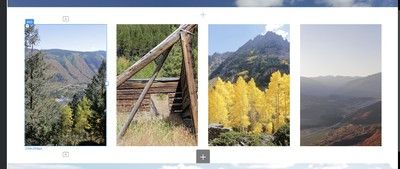
Давайте перейдем к разделу Структура и добавим строку из четырех столбцов:

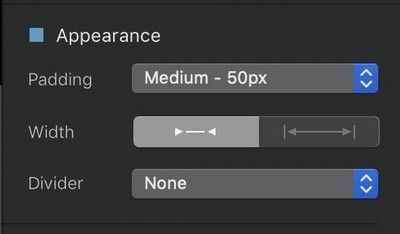
Как только они будут на месте, вы можете настроить их расположение относительно других блоков. Ищите Внешний вид палитры на панели инспектора справа.

набивка контролирует, сколько пустого пространства проходит между верхом и низом вашего блока, с возможностью выбора из множества предустановленных параметров. ширина изменяет, имеет ли блок небольшой отступ справа или слева, или расширяет всю ширину экрана. А также делитель позволяет добавить сплошную, пунктирную или пунктирную линию вверху и внизу блока, чтобы выделить его отдельно.
Продолжайте добавлять блоки, пока вы не будете удовлетворены базовой структурой своего сайта, и, если хотите, не забудьте добавить несколько блоков нижнего колонтитула в глобальная область нижнего колонтитула в самом низу холста, отделенного от остальной части холста сплошной синей линией.
6. Положите немного мяса на эти кости
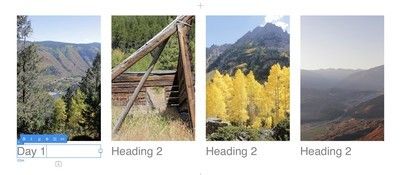
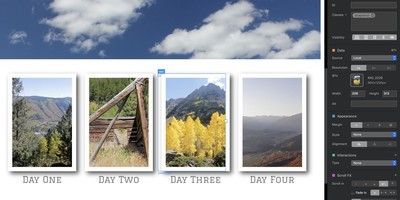
У вас есть скелет вашей страницы на месте. Теперь вам нужно уточнить это. Вернитесь к той строке из четырех столбцов, которую вы поместили прямо под блоком героя, и перетащите изображения из менеджера активов, чтобы заполнить каждый столбец.

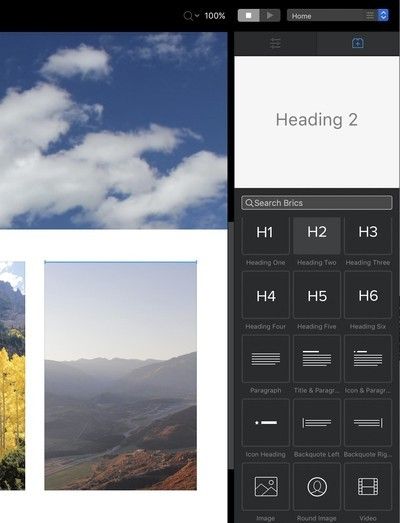
Посмотрите эти маленькие значки Lego-блока с + войдите в них выше и ниже выбранного IMG Брик? Нажатие на них откроет Брикс бар чтобы позволить вам добавить новый элемент страницы — заголовок, текст, другое изображение и т. д. — выше или ниже выбранного Bric. Вы также можете перетащить Brics на холст, переключившись с панели Inspector на панель Brics с помощью значков в верхней части самого правого столбца на экране:

Перетаскивание Brics на страницу таким способом может быть немного менее точным — вам может понадобиться метод проб и ошибок, чтобы ваш Bric оказался там, где вам нужно, — но вы получите предварительный просмотр того, как каждый Bric будет выглядеть на странице, которую вы выиграли получить из всплывающей панели Brics.
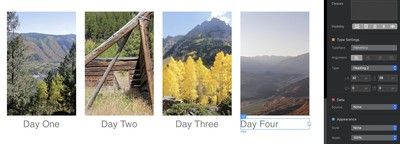
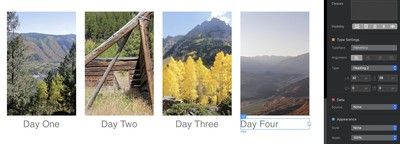
Давайте добавим H2 Brics под каждой фотографией, чтобы дать им подписи, затем дважды щелкните каждую из них, чтобы отредактировать ее текст:

Вы можете настроить каждого человека H2 Шрифт, выравнивание и размер Bric с использованием Настройки текста палитра на панели инспектора. Эти же элементы управления работают практически для любого Bric, который содержит текст.

Теперь немного ошеломить. Если вы хотите имитировать страницы продуктов Apple и чтобы элементы страницы появлялись и / или перемещались на страницу при прокрутке устройства чтения, используйте супер-простые элементы управления ScrollFX на панели «Инспектор». Выберите любой элемент, затем выберите, в каком направлении и в каком направлении он прокручивается и исчезает, а также исчезает и исчезает.

7. Стиль вашего сайта
Послушай, мы любим Helvetica так же, как и следующий шрифт, но это не всегда всплывает со страницы. А индивидуальное добавление параметров текста для каждого Bric на вашей странице звучит очень скучно. Вскоре мы углубимся в полные возможности CSS Blocs, но сейчас давайте быстро добавим глобальные шрифты и базовое форматирование текста ко всем этим H2 Brics, а также панели навигации, заголовки и другой текст на нашем сайте.
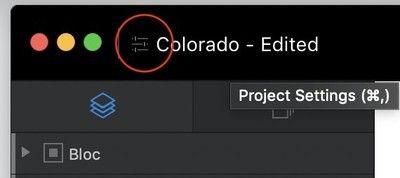
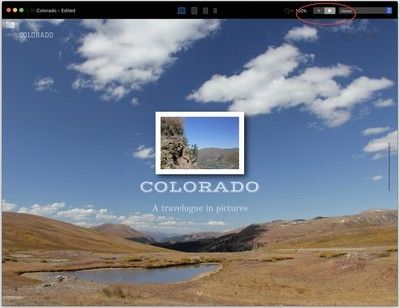
Ищите значок ползунка рядом с названием вашего проекта в верхнем левом углу экрана.

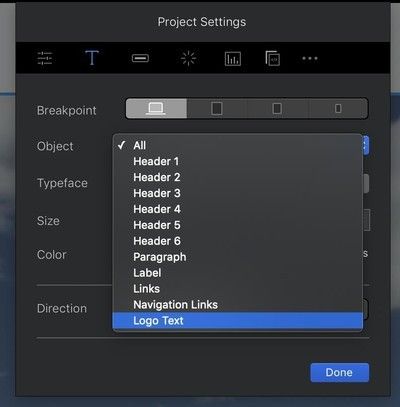
Нажатие на эту кнопку или (как вы можете видеть из всплывающей подсказки) нажатия Cmd-,, откроет Окно настроек проекта. Здесь много дополнительных настроек, но с одним исключением — установка общего цвета фона для каждой страницы вашего сайта, что вы можете сделать под значком ползунка в левом верхнем углу внизу — все, что вам сейчас нужно, подпадает под T значок, для текста.

точка остановки Здесь кнопки управляют тем, как различные элементы будут стилизованы для экранов большого (настольного компьютера), среднего (планшета), малого (большого телефона) и сверхмалого (крошечного телефона) экранов. Все, что вы устанавливаете на большую точку останова, будет перетекать ко всем меньшим, если вы не укажете иначе
Использовать объект раскрывающийся список, чтобы выбрать, какой элемент сайта вы хотите стилизовать. Это особенно удобно для текста логотипа и особенно для навигационных ссылок, которые нелегко отформатировать иначе. После того как вы выбрали объект, Шрифт, Размер и Цвет варианты довольно очевидны, в то время как направление Кнопки определяют, будет ли ваш текст перемещаться слева направо или справа налево, если вы создаете сайт на арабском, японском или других письменных языках, в которых используется последний подход.
8. Классовые вещи вверх
Глобальные стили прекрасно подходят для широких ударов вашего сайта, но вы можете сделать гораздо больше, чтобы выделить отдельные аспекты каждой страницы.
Этот герой Блок выглядит неплохо, но что, если мы добавим еще одно изображение поверх этого фона для небольшого контраста? Безумие? Возможно, но Блоки все еще могут сделать это.
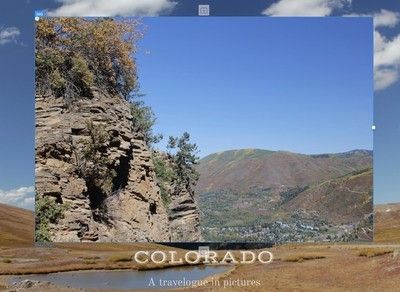
Выберите основной заголовок в своем блоке героя и используйте кнопку панели Brics над ним, чтобы добавить изображение, а затем заполните пустое пространство изображением из диспетчера активов:

Результат может быть немного большим. Но это нормально. Мы можем это исправить.

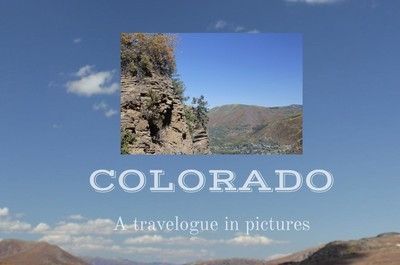
Видеть, что белый квадрат справа от выбранного изображения? Нажмите и перетащите его влево, чтобы уменьшить изображение до более разумного размера. Вы только что использовали мощный новый Blocs 3 от руки технология, которая — короткая история — позволяет перемещать, изменять размеры и настраивать отдельные объекты на лету, не злим могущественных богов HTML и CSS. (Держа сдвиг в то время как выбранный объект вызывает управление со всех четырех сторон контролировать расстояние, на которое он смещен от других объектов на странице.)

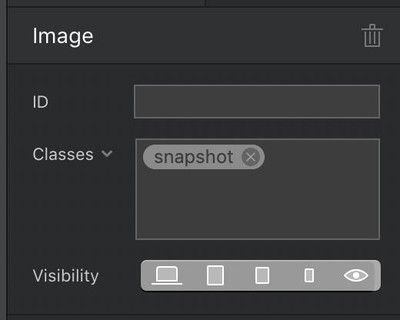
Это выглядит гораздо разумнее, но все же немного ясно. Давайте сделаем эту фотографию похожей на старомодную фотопечать с толстой белой каймой и тенью. Для начала нам нужно дать это IMG возражать пользовательский класс.
В верхней части панели инспектора вы увидите Коробка классов. Нажмите внутри него и начните вводить имя вашего нового класса — в данном случае «снимок». (Поле «Классы» запоминает все пользовательские классы, которые вы уже создали, и будет пытаться автоматически заполнять имена существующих при вводе, что может сэкономить ваше время в проекте с большим количеством пользовательских классов.) Нажмите вернуть когда вы закончите печатать; вы увидите имя вашего класса, окруженное серым пузырем, с небольшим значком X, чтобы удалить этот класс из объекта, если хотите.

Дважды щелкните имя нового класса, чтобы открыть Редактор классов. Вы увидите название класса вверху, рядом с выпадающим меню установить разные стили для нормального, активного и зависания состояний каждого предмета. Это особенно хорошо работает для ссылок, но также может применяться к любому объекту на вашей странице.
Варианты ниже будут зависеть от того, какой из четырех значков вы выберете:

Компас контролирует размеры вашего объекта и размещение на странице, включая его ширину, высоту, поля (пустое пространство за краями объекта) и отступы (пустое пространство внутри краев объекта). Кисть контролирует цвет и внешний вид, включая фоновое изображение и цвет объекта, а также ширину, стиль и цвет любой границы вокруг него. Буква Т контролирует типографику, установка шрифта, размера и других атрибутов формата. А также теневые ящики контролировать тень объекта и непрозрачность.
Вы можете поиграть с любым из этих элементов управления и увидеть результаты на холсте в режиме реального времени. А когда ты открыть редактор классов в разных точках останова, ты можешь настроить параметры для этого класса для указанной точки останова. Например, вы можете сделать текст класса синим, жирным и большим на меньших экранах для удобства чтения, но черным, меньшим и курсивом на настольном мониторе.
Мы будем использовать эти элементы управления, чтобы дать выбранной фотографии толстую белую рамку с прямоугольными краями и красивую тень:

Выглядит неплохо! На самом деле, это выглядит так хорошо, что мы должны добавить этот вид к другим фотографиям на нашей странице. После того, как вы сохранили информацию о стиле в пользовательском классе, вы можете прикрепить этот класс к другим объектам дать им одинаковые свойства. Просто выберите объект, перейдите в поле «Классы» на панели «Инспектор» и начните вводить имя класса, пока оно не появится в всплывающем окне под полем классов. Затем щелкните по нужному имени класса, и оно будет применено и к этому объекту:

9. Создайте больше страниц
Если вы не станете ультра-минималистом, одной страницы, вероятно, недостаточно для вашего сайта. Давайте добавим больше. Если вам нравится базовый макет вашей домашней страницы, зайдите в меню и выберите Страница> Добавить в библиотеку шаблонов в сделать новый шаблон для будущих страниц. Если нет, вы можете начать с пустой страницы.
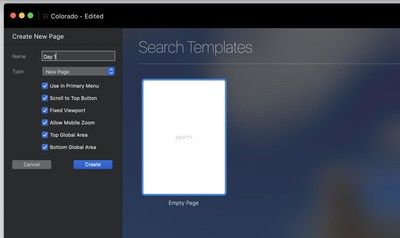
Добавить новые страницы выбрав значок стека страниц в верхней части левой панели на экране:

Затем выберите шаблон для вашей новой страницы и дайте ему имя. Обратите внимание на варианты включить или выключить верхнюю и нижнюю глобальные области, и чтобы страница появилась (или нет) в главном меню навигации.

Оттуда продолжайте добавлять блоки, Brics и новые страницы, пока вы не будете удовлетворены своим сайтом.
10. Давайте получим маленький
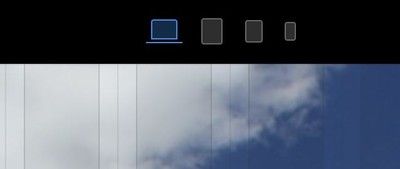
Вы знаете, как ваши страницы будут выглядеть на настольном сайте, но как насчет небольших экранов? Блоки стараются создавать страницы, которые изящно сокращаются, но это не может гарантировать это. Предварительный просмотр ваших страниц в разных точках останова чтобы убедиться, что ничего не происходит, когда ваш сайт загружается на мобильных устройствах.
Вы можете видеть свой сайт в различных точках останова с помощью кнопок в верхней центральной части экрана:

Помни что Вы можете настроить размер и другие аспекты любого элемента для любой конкретной точки останова. Текст слишком большой для супер-крошечных экранов телефонов? Уменьшите его, выделив оскорбительный текст и изменив его размер в настройках типа (или используя Freehand), не беспокоясь о том, что при больших размерах он будет выглядеть странно и мало.
Чтобы еще лучше понять, как ваши страницы будут выглядеть в браузере, введите Режим предварительного просмотра с участием Ctrl-V, или треугольная кнопка «play» в верхней части экрана. Квадратная кнопка «стоп» возвращает вас в режим редактирования, и вы можете переключаться между любой страницей и любой точкой останова в режиме предварительного просмотра.

11. Освободи свой сайт
В Blocs 3 нет встроенных инструментов для отправки вашего сайта на выбранный вами веб-сервер; вам понадобится отдельный FTP-клиент сделать это. Но Blocs объединит все ваши файлы и изображения в один аккуратный, готовый к загрузке пакет.
Экспорт вашего сайта выбрав Файл> Экспорт> Быстрый экспорт или удар CMD-E. Выберите место на вашем жестком диске для сохранения файлов, и через несколько секунд Blocks заполонит ваш сайт для быстрой доставки в Интернет.
Все круто, нет кодирования
Есть красота, даже поэзия, для ручного кодирования. HTML и CSS являются одними из самых простых в изучении языков программирования, даже если вы относитесь к тому типу людей, чей мозг начинает болеть от простой фразы «язык программирования». И как бы нам ни нравились блоки, текстовый редактор намного дешевле, например, во многих случаях дешевле, чем 100 долларов, которые вы на него потратите.
Тем не менее, если вы просто хотите создать великолепный, удобный для мобильных устройств сайт в одном приложении, без часов обучения и еще нескольких часов проб и ошибок, вы не сможете победить Blocs. А если вы освоили основы и хотите посмотреть, что еще можно сделать, продолжайте читать, чтобы взглянуть на более продвинутые функции Blocs 3.
Оцените статью!



Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.