Хотя некоторые мобильные сайты имеют встроенные инструменты для изменения размера текста, многие не имеют. Многие из тех, которые не позволяют даже ущипнуть, чтобы увеличить. Это мешает людям со слабым зрением читать мелкие шрифты на своих iPhone. В некоторых случаях, например, с фото-надписями, страдают даже люди с прекрасным зрением.
Конечно, есть функция масштабирования в настройках специальных возможностей, но для увеличения и перемещения требуется нажатие и перетаскивание тремя пальцами, а также ухудшаются шрифты просматриваемого сайта, не говоря уже о том, что он дезориентирует.
Apple включила опцию увеличения и уменьшения размера шрифта в Safari в iOS 6 при использовании режима Reader View, но по какой-то необъяснимой причине они отказались от нее в iOS 7, хотя Reader View остался. Эта функция будет возвращаться в iOS 8, но что вы делаете в это время?
С помощью небольшого кода JavaScript я покажу вам, как включить масштабирование в Safari для любого веб-сайта, независимо от того, поддерживают они его или нет.
Пожалуйста, включите JavaScript, чтобы посмотреть это видео.
Шаг 1. Добавьте закладку Pinch-to-Zoom в Safari
На вашем iPad или iPhone откройте Safari, затем перейдите на любой веб-сайт (не имеет значения, какой именно) и нажмите на доля значок внизу. В меню «Поделиться» нажмите Добавить закладку.


Назовите закладку Увеличить (или что-нибудь еще, что поможет вам вспомнить) и убедитесь, что его Место нахождения установлен в закладки (по умолчанию может быть «Избранное») для быстрого доступа. Сохранить закладка.
Шаг 2. Редактирование новой закладки
При первом сохранении закладки вы не можете редактировать URL страницы, поэтому нам пришлось сначала сохранить ее. Теперь мы отредактируем его, поэтому вернемся к закладки, который доступен снизу Сафари.


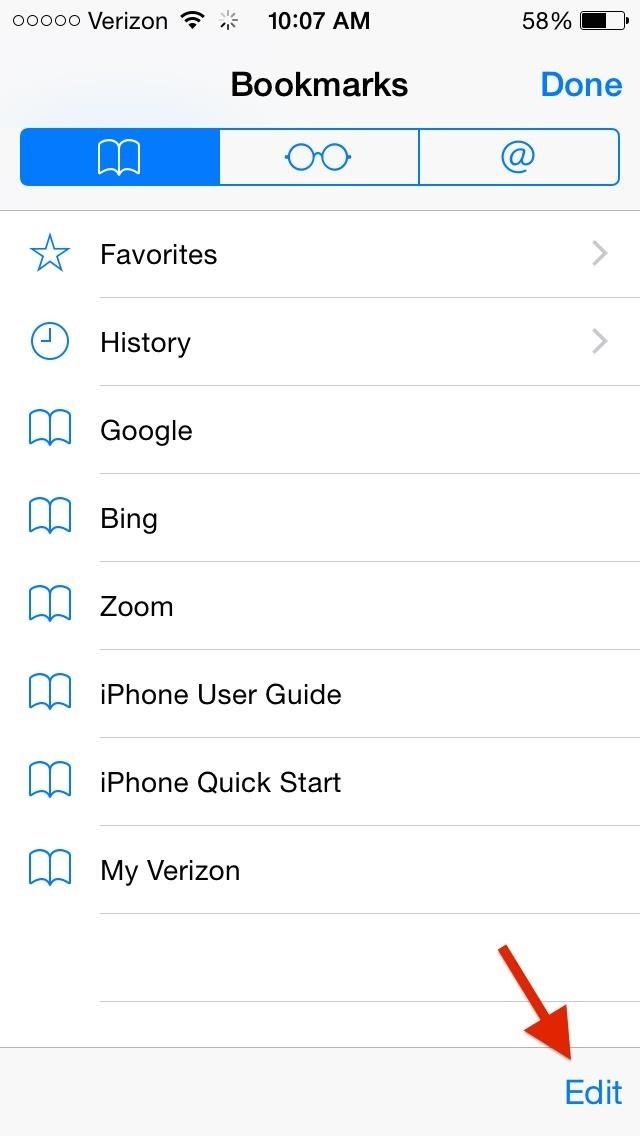
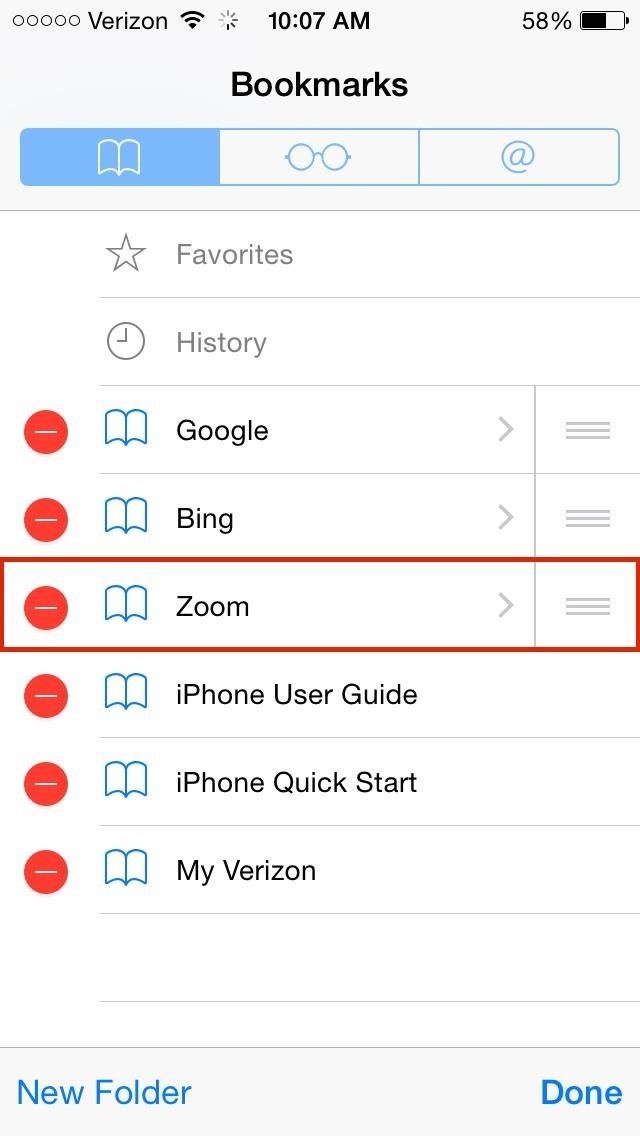
В закладки, нажмите на редактировать в правом нижнем углу и выберите закладку, которую вы только что сохранили из списка.


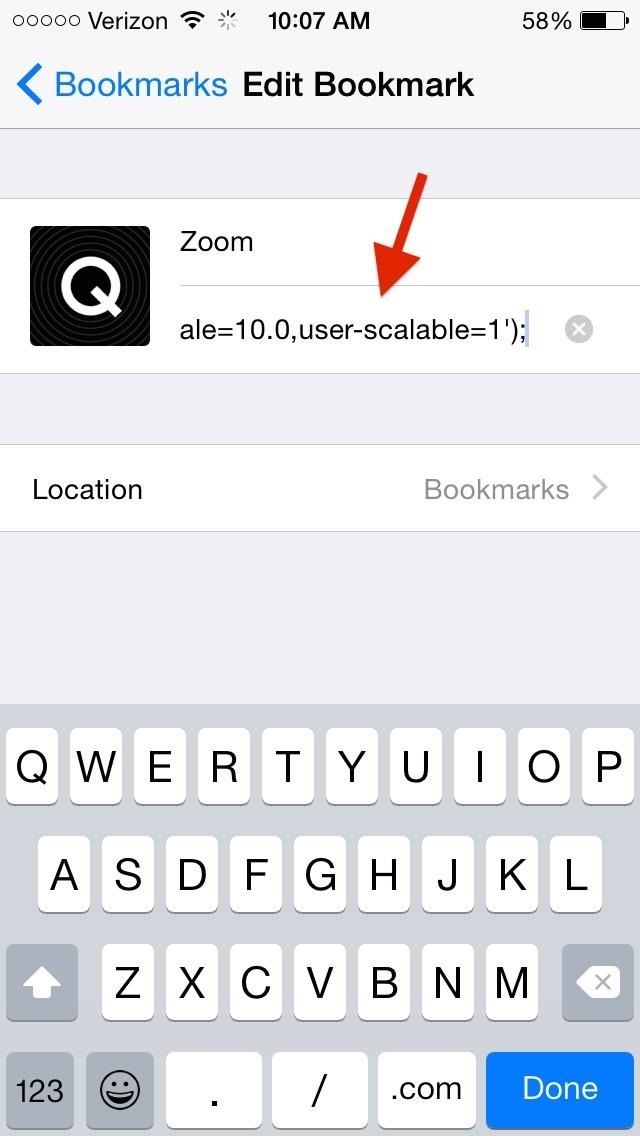
Шаг 3. Замените URL кодом JavaScript
Теперь просто удалите URL-адрес веб-страницы, которую вы изначально добавили в закладки, и замените ее следующим фрагментом JavaScript.
. JavaScript: document.querySelector ( ‘мета-% 5Bname = видовой экран% 5D’) SetAttribute ( ‘содержание’, ‘ширина = ширина устройства, исходная шкала = 1,0, максимальный масштаб = 10,0, пользователь масштабируемый = 1’);
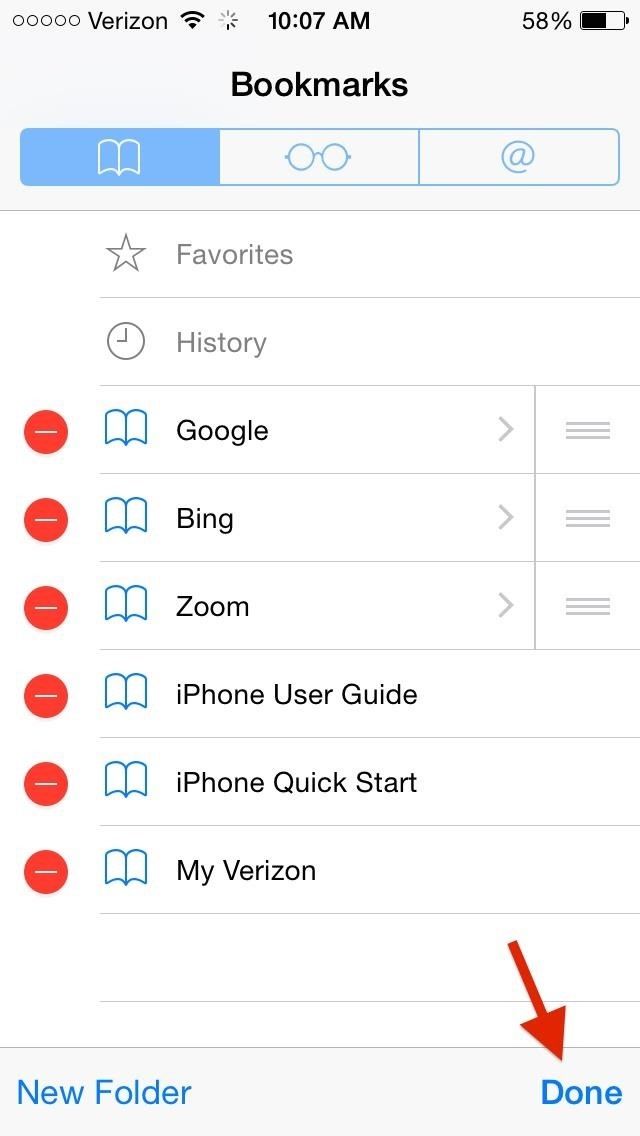
Нажмите Готово на клавиатуре, то Готово еще раз в закладки закончить процесс.


И это все, что нужно сделать. Теперь у вас есть простой встроенный способ добавить масштабирование к любой веб-странице в Safari. Давайте проверим это сейчас.
Шаг 4: масштабирование на отключенных зумом сайтах
Перейдите на веб-сайт Safari, который не позволяет увеличивать или уменьшать масштаб, а затем откройте закладки и выберите Увеличить закладка, которую вы только что сделали. Теперь вы можете увеличить любую статью, которую вы хотите!


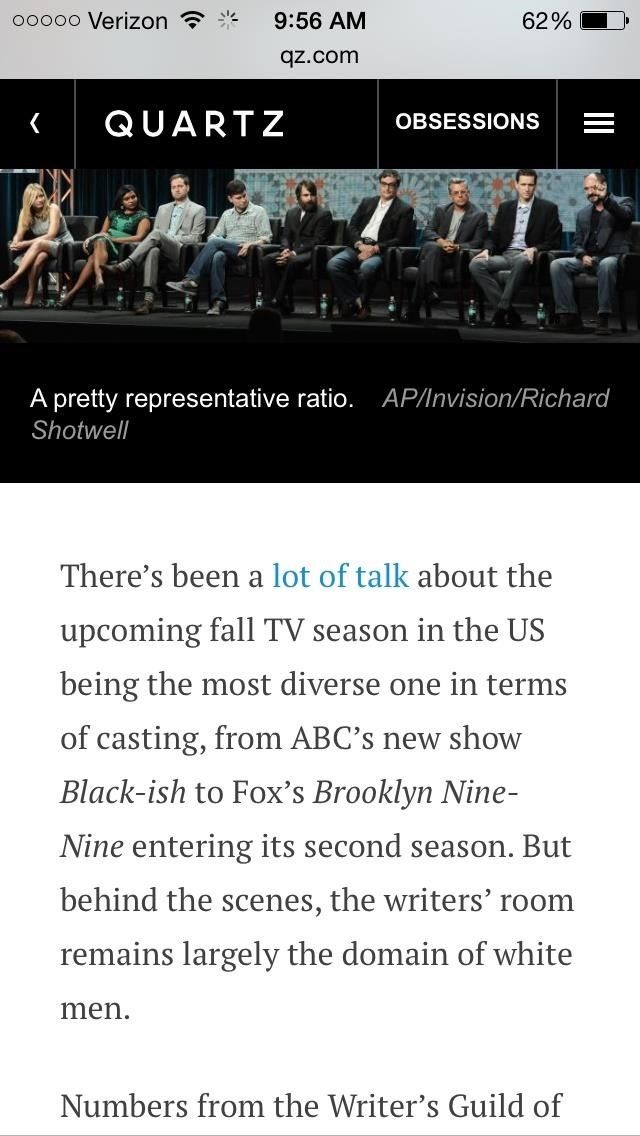
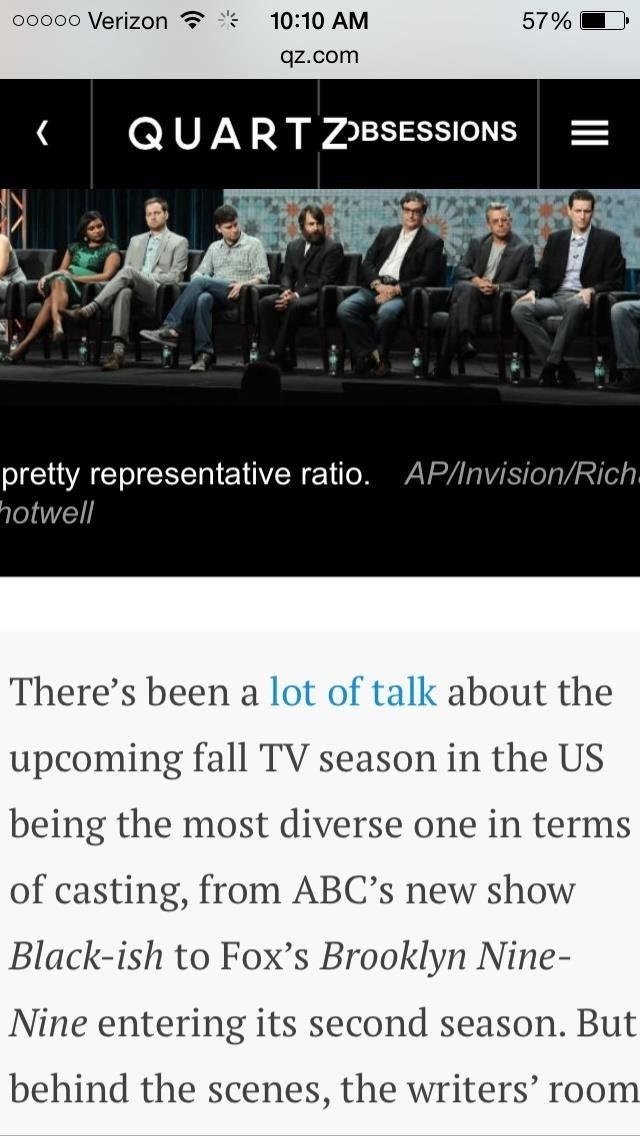
(1) Не масштабируется. (2) Zoooooom.
Если веб-страница обновляется по какой-либо причине, вам придется снова «открыть» закладку Zoom на ней, а также на любой другой веб-странице, к которой вы обращаетесь без функции масштабирования.
Для людей с плохим зрением (таких как я), это обязательно принесет утешение при чтении статей с мелким шрифтом, у которых отключен зум в Safari.
Необязательно: создайте закладку Zoom Lock
Если по какой-то причине вы нашли идеальный уровень масштабирования для статьи, вы можете заблокировать его, создав еще одну закладку JavaScript, которая предотвратит масштабируемость пользователя при сохранении функций прокрутки.
Для этого повторите шаги с 1 по 3, описанные выше, но при копировании кода JavaScript просто измените «масштабируемое пользователем» значение с «1» на «нет» или «0». Последнее показано ниже.
. JavaScript: document.querySelector ( ‘мета-% 5Bname = видовой экран% 5D’) SetAttribute ( ‘содержание’, ‘ширина = ширина устройства, исходная шкала = 1,0, максимальный масштаб = 10,0, пользователь масштабируемый = 0’);
Есть еще какие-нибудь трюки с JavaScript для Safari для iPad или iPhone? Поделитесь ниже!
Оцените статью!



Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.