Наши телефоны, планшеты и компьютеры — это не только то, как мы больше говорим, пишем и печатаем. Они снимают, редактируют и хранят все фотографии и видео, которые наиболее важны для нас. Все селфи, домашние животные и дети, а также поездки, открытия, приключения, еда и моменты, которые для нас важнее всего, создаются и хранятся на цифровых устройствах, которые мы используем каждый день.
- День 1
- День 2
- День 3
- День 4
- День 5
- День 6
- День 7
- День 8
- День 9
- День 10
- День 11
- День 12
/ * ПЕРЕЗАГРУЗИТЬ * /
#page {
переполнение: скрытое;
}
.node-неопубликованные,
.node-опубликовано {
фоновое изображение: нет;
фон: нет;
}
ul.primary {
положение: относительное;
z-индекс: 2;
}
body.wp #ctBoc .container {
отступы: 0 10px;
}
/ * 45 бесконечных свитков * /
body.node-format-article #content> .container {
максимальная ширина: 100%;
отступы: 0;
ширина: 100%;
}
body.node-format-article article {
поле: 0 авто! важно;
максимальная ширина: 100%;
переполнение: скрытое;
отступы: 0 15px;
}
body.node-format-article .row {
поле: 0 авто;
максимальная ширина: 1230 пикселей;
}
@media all and (min-width: 761px) {
body.node-format-article article {
отступы: 0 15px 0 50px;
}
body.node-format-article article.article — обычный .article-body {
max-width: calc (100% — 360px);
}
}
/* ЗАГЛАВИЕ */
header.article-заголовок,
.article-header {
положение: относительное;
z-индекс: 2;
}
.hero.plain.not-constant .container {
нижнее поле: 0;
отступы: 0 40px 0;
}
.article-header__tag, / * badge * /
.hero.plain .article-title .badge {
фон: #fff;
цвет: # 000;
дисплей: встроенный блок;
отступы: 10px 15px;
поле: 0 0 20px -15px;
}
.article-header__title, / * заголовок * /
#ctBoc .hero.plain .article-title .main-title {
цвет: # 000;
высота строки: 1,2;
поле: 5px 0 25px;
}
.article-header__intro {/ * visor45 intro * /
высота строки: 1,5;
поле: 0 0 50px 0;
}
.article-header__details {/ * author * /
цвет границы: # 000;
}
.article-header__intro,
.article-header__authors,
.article-header__author,
.article-header__time,
.article-header__comments,
.hero.plain .article-title .meta-data,
.hero.plain .article-title .meta-data .author,
.hero.plain .article-title .article-time,
.hero.plain .article-title .article-time: before {
цвет: # 000;
}
.hero.plain .article-title .article-time: перед,
.hero.plain: before {
дисплей: нет;
}
.hero.plain .article-title .meta-data: before {
border-top: 1px solid rgba (0,0,0,0.1);
содержание: «»;
дисплей: блок;
поле: 0 0 20px;
максимальная ширина: 1200 пикселей;
ширина: calc (100vw — 100px);
}
@media all and (min-width: 1201px) {
body.node-format-article .article-header__tag,
.hero.not-constant .article-title {
max-width: calc (100% — 350px);
}
body.node-format-article .article-header__title,
body.node-format-article .article-header__intro,
.hero.not-constant .article-title {
ширина: calc (100% — 350px);
}
}
@media all and (max-width: 1200px) {
body.node-format-article .article-header__tag,
body.node-format-article .article-header__title,
body.node-format-article .article-header__intro,
.hero.not-constant .article-title {
максимальная ширина: 780 пикселей;
}
}
@media all and (max-width: 760px) {
.article-header__tag {
поле: 0 0 20px;
}
}
/ * ac title * /
body.ac .article-header__tag, / * badge * /
body.ac .hero.plain .article-title .badge {
фон: # fbb95b;
цвет: #fff;
}
body.ac .article-header__title, / * заголовок * /
body.ac .hero.plain .article-title .main-title,
body.ac #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.ac .article-header__intro,
body.ac .article-header__authors,
body.ac .article-header__author a,
body.ac .article-header__time,
body.ac .article-header__comments,
body.ac .hero.plain .article-title .meta-data,
body.ac .hero.plain .article-title .meta-data .author,
body.ac .hero.plain .article-title .article-time,
body.ac .hero.plain .article-title .article-time: before {
цвет: #fff;
шрифт 11px «Vitesse Medium», с засечками;
}
/ * wc title * /
body.wp .article-header__tag, / * badge * /
body.wp #ctBoc .hero.plain .article-title .badge {
цвет: #fff;
поле: 0 0 20px;
}
body.wp .article-header__title, / * заголовок * /
body.wp #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.wp .article-header__intro,
body.wp .article-header__authors,
body.wp .article-header__author,
body.wp .article-header__time,
body.wp .article-header__comments,
body.wp #ctBoc .hero.plain .article-title .meta-data,
body.wp #ctBoc .hero.plain .article-title .meta-data .author,
body.wp #ctBoc .hero.plain .article-title .article-time,
body.wp #ctBoc .hero.plain .article-title .article-time: before {
цвет: #fff;
размер шрифта: 11 пикселей;
}
body.wp #ctBoc .hero .article-title .meta-data .author {
цвет: #fff! важно;
}
/ * название заголовка * /
body.vr .article-header__tag, / * badge * /
body.vr #ctBoc .hero.plain .article-title .badge {
фон: нет;
цвет: #fff;
поле: 0 0 20px;
отступы: 0;
}
body.vr .article-header__title, / * заголовок * /
body.vr #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.vr .article-header__intro,
body.vr .article-header__authors,
body.vr .article-header__author,
body.vr .article-header__time,
body.vr .article-header__comments,
body.vr #ctBoc .hero.plain .article-title .meta-data,
body.vr #ctBoc .hero.plain .article-title .meta-data .author,
body.vr #ctBoc .hero.plain .article-title .article-time,
body.vr #ctBoc .hero.plain .article-title .article-time: before {
цвет: #fff;
размер шрифта: 11 пикселей;
}
/* ВСТУПЛЕНИЕ */
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
.article-body__drop символов,
#ctBoc .article-body p [class * = «day»] {
высота строки: 1,7;
положение: относительное;
z-индекс: 2;
}
.article-body__drop-character: first-letter {
цвет: #fff;
размер шрифта: 60 пикселей;
}
@media all and (min-width: 901px) {
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
#ctBoc .article-body p: nth-of-type (-n + 2) {
ширина: 810 пикселей;
}
}
@media all and (максимальная ширина: 900 пикселей) и (минимальная ширина: 801 пикселей) {
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
#ctBoc .article-body p: nth-of-type (-n + 2) {
ширина: calc (100vw — 140px);
}
}
/ * ac intro * /
/ * wc intro * /
/ * vrh intro * /
body.ac #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2),
body.wp #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2),
body.vr #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2) {
цвет: #fff;
}
/* ФОН */
.menu-expand {
положение: относительное;
}
.menu-expand: before {
фон: #ccc;
низ: 100%;
содержание: «»;
дисплей: блок;
высота: 5000 пикселей;
слева: 50%;
положение: абсолютное;
transform: translate (-50%, 0);
ширина: 120 кВт;
z-индекс: 1;
}
/ * переменный фон * /
body.ac .menu-expand: before {
фон: # 6ab2be;
background: url (https://www.androidcentral.com/sites/androidcentral.com/files/article_images/2017/12/12-days-back-ac_0.jpg), линейный градиент (справа, # 6ab2be 50% , # 445486 50%);
}
body.ac .menu-expand: после,
body.wp .menu-expand: после {
фон: линейно-градиентный (сверху, ргба (0,0,0,0,1), ргба (0,0,0,0));
низ: 100%;
содержание: «»;
высота: 500 пикселей;
слева: -100%;
положение: абсолютное;
ширина: 200 кВт;
z-индекс: 1;
}
body.ac .container {
переполнение: видимое;
}
/ * Иморе фон * /
body.im .menu-expand: before {
фон: # ffd600;
background: url (https://www.imore.com/sites/imore.com/files/field/image/2017/12/12-days-back-imore.jpg), линейный градиент (вправо, # ffd600 50%, # 50%);
}
/ * туалет фон * /
body.wp .menu-expand: before {
фон: # ed2390;
background: url (https://www.windowscentral.com/sites/wpcentral.com/files/field/image/2017/12/12-days-back-wc.jpg), линейный градиент (вправо, # ed2390 50%, # 1 кадеф 50%);
}
/ * фон * *
body.vr .menu-expand: before {
фон: # ef5340;
background: url (https://www.vrheads.com/sites/vrheads.com/files/field/image/2017/12/12-days-vrh-background_1.jpg), линейный градиент (справа, # ed513e) 50%, # ef5541 50%);
}
/* все */
body.ac .menu-expand: раньше,
body.im .menu-расширить: прежде,
body.wp .menu-expand: раньше,
body.vr .menu-expand: before {
background-position: центр снизу;
повторение фона: без повтора;
}
/ * МЕНЮ * /
#ctBoc .article-body ul.twelvedaysmenu {
поле: 0;
отступы: 0;
положение: относительное;
}
#ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
содержание: «»;
Граница внизу: 1px solid #aaa;
низ: -28px;
высота: 0;
положение: абсолютное;
ширина: 100%;
}
#ctBoc .article-body ul.twelvedaysmenu li {
поле: 0;
отступы: 0;
положение: относительное;
пустое пространство: nowrap;
ширина: авто;
z-индекс: 1;
}
/ * точка пробела * /
#ctBoc .article-body ul.twelvedaysmenu li: before {
фон: #fff;
граница: нет;
радиус границы: 0;
низ: -30px;
содержание: «»;
высота: 4 пикселя;
слева: calc (50% — 12px);
отступы: 0;
положение: абсолютное;
верх: авто;
ширина: 24 пикселя;
z-индекс: 2;
}
/ * точка * /
#ctBoc .article-body ul.twelvedaysmenu li a: after {
фон: # 000;
граница: нет;
радиус границы: 50%;
низ: -30px;
содержание: «»;
высота: 4 пикселя;
слева: calc (50% — 2px);
положение: абсолютное;
ширина: 4 пикселя;
z-индекс: 3;
}
#ctBoc .article-body ul.twelvedaysmenu li a {
граница: нет;
тень от коробки: нет;
размер шрифта: 14 пикселей;
высота строки: 14px;
текстовое оформление: нет;
преобразование текста: верхний регистр;
}
/* день */
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
курсор: по умолчанию;
события указателя: нет;
}
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
низ: -31px;
слева: calc (50% — 3px);
высота: 6 пикселей;
ширина: 6 пикселей;
}
/* отключен */
#ctBoc .article-body ul.twelvedaysmenu li a.disabled,
#ctBoc .article-body ul.twelvedaysmenu li a.disabled: after {
цвет: #aaa;
курсор: по умолчанию;
события указателя: нет;
}
#ctBoc .article-body ul.twelvedaysmenu li a.disabled: after {
фон: #aaa;
}
@media all and (min-width: 851px) {
input.menu-expand__trigger,
input.menu-expand__trigger + label {
дисплей: нет;
}
#ctBoc .article-body ul.twelvedaysmenu {
дисплей: гибкий;
justify-content: пробел между
поле: 0;
отступы: 80px 0 0;
положение: абсолютное;
ширина: 100%;
z-индекс: 1;
}
/ * точка пробела * /
#ctBoc .article-body ul.twelvedaysmenu li: first-child: before {
слева: 0;
ширина: 14 пикселей;
}
#ctBoc .article-body ul.twelvedaysmenu li: last-child: before {
слева: авто;
справа: 0;
ширина: 14 пикселей;
}
/ * точка * /
#ctBoc .article-body ul.twelvedaysmenu li: первый ребенок a: after {
слева: 0;
}
#ctBoc .article-body ul.twelvedaysmenu li: last-child a: after {
слева: авто;
справа: 0;
}
#ctBoc .article-body .menu-expand + * {
margin-top: 250px;
}
}
/ * visor45 * /
@media all and (min-width: 1301px) {
body.node-format-article .article-body .menu-expand {
ширина: 1154 пикселей;
}
}
@media all and (максимальная ширина: 1300 пикселей) и (минимальная ширина: 1231 пикселей) {
body.node-format-article .article-body .menu-expand {
ширина: calc (100% + 432px);
}
}
@media all and (максимальная ширина: 1230 пикселей) и (минимальная ширина: 851 пикселей) {
body.node-format-article .article-body .menu-expand {
ширина: calc (100vw — 70px);
}
}
@media all and (min-width: 851px) {
body.node-format-article .article-body .menu-expand {
}
}
/ * забрало 4 * /
@media all and (min-width: 1351px) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: 1200 пикселей;
}
}
@media all and (min-width: 1025px) {
#ctBoc .visor-style-article .article-body-wrap .article-body {
отступы: 0 90px 20px 20px;
}
}
@media all and (максимальная ширина: 1350 пикселей) и (минимальная ширина: 768 пикселей) {
#ctBoc .article-body-wrap {
отступы: 0 20px;
}
}
@media all and (максимальная ширина: 1350 пикселей) и (минимальная ширина: 1025 пикселей) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: calc (100vw — 120px);
}
}
@media all and (максимальная ширина: 1024 пикселей) и (минимальная ширина: 851 пикселей) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: calc (100vw — 140px);
}
}
/ * меню AC * /
body.ac #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
семейство шрифтов: «Vitesse Medium», засечек;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after, / * точка * /
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
дисплей: нет;
}
@media all and (min-width: 851px) {
body.ac #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu: перед {/ * фон меню * /
фон: # 6ab2be;
низ: 0;
содержание: «»;
слева: 50%;
положение: абсолютное;
верх: 0;
transform: translate (-50%, 0);
ширина: 100 кВт;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #fff;
низ: 17 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li: before {/ * точка * *
фон: # 6ab2be;
низ: 15 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: #fff;
низ: 15 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: #fff;
отступы: 50px 10px 30px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # fbb95b;
положение: относительное;
z-индекс: 2;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # fbb95b;
положение: относительное;
z-индекс: 2;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
размер шрифта: 32 пикселя;
слева: 50%;
положение: абсолютное;
верх: 20 пикселей;
transform: translate (-50%, 0);
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: rgba (255,255,255,0,66);
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
справочная информация: rgba (255 255 255 0,66);
}
body.ac #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
нижняя граница: 2px solid # fbb95b;
цвет: # 000;
дисплей: встроенный;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # 6ab2be;
размер шрифта: 28 пикселей;
}
}
/ * меню imore * /
body.im #ctBoc .article-body ul.twelvedaysmenu li a {
семейство шрифтов: «Nexa Slab Light», «Helvetica Neue», Helvetica, Arial, без засечек;
}
body.im #ctBoc .article-body ul.twelvedaysmenu li: hover a: нет (.disabled): после,
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
фон: # ffd600;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
размер шрифта: 28 пикселей;
преобразование текста: строчные буквы;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: before,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: before,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: before,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: before,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: before,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: before,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: before,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: before,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: before,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: before,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: before,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: before {
фон: # ffd600;
низ: 8 пикселей;
содержание: «»;
слева: -15px;
положение: абсолютное;
справа: -15px;
верх: 2 пикселя;
z-индекс: -2;
}
@media all and (min-width: 851px) {
body.im #ctBoc .article-body ul.twelvedaysmenu li: hover a: нет (.disabled): перед {/ * желтым * /
фон: # ffd600;
низ: 8 пикселей;
содержание: «»;
слева: -5px;
положение: абсолютное;
справа: -5px;
верх: 9 пикселей;
z-индекс: -2;
}
}
@media all and (максимальная ширина: 1000 пикселей) и (минимальная ширина: 851 пикселей) {
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
размер шрифта: 28 пикселей;
}
}
/ * wc menu * /
body.wp #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
преобразование текста: строчные буквы;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
@media all and (min-width: 851px) {
body.wp #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu: перед {/ * фон меню * /
фон: # 1cadef;
низ: 0;
содержание: «»;
слева: 50%;
положение: абсолютное;
верх: 0;
transform: translate (-50%, 0);
ширина: 100 кВт;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #fff;
низ: 17 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li: перед {/ * пробелом * /
фон: # 1cadef;
низ: 15 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: #fff;
низ: 15 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: #fff;
отступы: 50px 10px 30px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # ed2390;
непрозрачность: 1;
положение: относительное;
z-индекс: 2;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # 1cadef;
высота строки: 2,5;
отступы: 5px 10px 0;
положение: относительное;
выравнивание текста: по центру;
z-индекс: 2;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
дисплей: блок;
размер шрифта: 56 пикселей;
высота строки: 0,9;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: rgba (255,255,255,0,66);
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
справочная информация: rgba (255 255 255 0,66);
}
body.wp #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
нижняя граница: 1px solid # ed2390;
цвет: # 000;
дисплей: встроенный;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # 1cadef;
размер шрифта: 28 пикселей;
}
}
/ * VRH меню * /
body.vr #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
преобразование текста: строчные буквы;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
@media all and (min-width: 851px) {
body.vr #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #ddd;
низ: 17 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: перед {/ * пробелом * /
низ: 15 пикселей;
слева: calc (50% — 20px);
ширина: 40 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: first-child: before {
слева: 7 пикселей;
ширина: 20 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: last-child: before {
слева: авто;
ширина: 20 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: # fa5738;
низ: 15 пикселей;
box-shadow: 0 0 0 5px #fff, 0 0 0 6.5px # fa5738;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: первый ребенок a: after {
слева: 7 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: # 000;
отступы: 50px 10px 30px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # fa5738;
цвет: #fff;
непрозрачность: 1;
положение: относительное;
z-индекс: 2;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # fa5738;
цвет: #fff;
высота строки: 2,5;
отступы: 5px 20px 0;
положение: относительное;
выравнивание текста: по центру;
z-индекс: 2;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
дисплей: блок;
размер шрифта: 56 пикселей;
высота строки: 1,1;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
дисплей: нет;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: #aaa;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
фон: #ccc;
box-shadow: 0 0 0 5px #fff, 0 0 0 6.5px #ccc;
}
body.vr #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
Граница внизу: 1px solid # fa5738;
цвет: # 000;
дисплей: встроенный;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # fa5738;
размер шрифта: 28 пикселей;
}
}
/ * МОБИЛЬНОЕ МЕНЮ * /
@media all and (max-width: 850px) {
.menu-expand {
padding-top: 15px;
}
input.menu-expand__trigger {
непрозрачность: 0;
положение: абсолютное;
}
/* стрелки */
input.menu-expand__trigger + label {
курсор: указатель;
размер шрифта: 14 пикселей;
слева: 1,5 пикселя;
высота строки: 1;
положение: абсолютное;
верх: 21 пикс;
ширина: 125 пикселей;
разрыв слова: разрыв слова;
z-индекс: 5;
}
input.menu-expand__trigger + label: before {
содержание: «\ 0025B2»;
дисплей: блок;
}
input.menu-expand__trigger + label: after {
содержание: «\ 0025BC»;
дисплей: блок;
}
/ * стрелки расширены * /
input.menu-expand__trigger: проверено + метка {
высота строки: 0,9;
}
input.menu-expand__trigger: проверено + метка: перед {
содержание: «\ 0025BC»;
}
input.menu-expand__trigger: проверено + метка: после {
содержание: «\ 0025B2»;
}
#ctBoc .article-body .day1 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 0 + 24px);
}
#ctBoc .article-body .day2 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 1 + 24px);
}
#ctBoc .article-body .day3 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 2 + 24px);
}
#ctBoc .article-body .day4 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 3 + 24px);
}
#ctBoc .article-body .day5 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 4 + 24px);
}
#ctBoc .article-body .day6 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 5 + 24px);
}
#ctBoc .article-body .day7 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 6 + 24px);
}
#ctBoc .article-body .day8 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 7 + 24px);
}
#ctBoc .article-body .day9 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 8 + 24px);
}
#ctBoc .article-body .day10 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 9 + 24px);
}
#ctBoc .article-body .day11 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 10 + 24px);
}
#ctBoc .article-body .day12 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 11 + 24px);
}
input.menu-expand__trigger ~ .menu-expand__container {
отступ слева: 7 пикселей;
}
/ * свернутые точки и линии * /
:
:
:
:
:
:
:
:
:
:
:
:
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu: после,
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu li: before,
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu li a: after {
дисплей: нет;
}
#ctBoc .article-body ul.twelvedaysmenu li {
дисплей: элемент списка;
стиль списка: нет;
отступ слева: 20 пикселей;
}
#ctBoc .article-body ul.twelvedaysmenu li a {
высота строки: 2;
}
#ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
граница снизу: нет;
Граница справа: 1px solid #aaa;
низ: 10 пикселей;
высота: calc (100% — 20px);
слева: 1 пиксель;
ширина: 0;
}
#ctBoc .article-body ul.twelvedaysmenu li: before {/ * пробел * /
внизу: calc (50% — 5px);
высота: 14 пикселей;
слева: 0;
ширина: 4 пикселя;
}
#ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
внизу: calc (50% — 0px);
высота: 3 пикселя;
слева: 0;
ширина: 3 пикселя;
}
/* день */
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
высота строки: 1,5;
поле слева: -4px;
положение: относительное;
}
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
фон: #fff! важный;
внизу: calc (50% — 15px);
высота: 31px;
слева: -17px;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: before,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: before,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: before,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: before,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: before,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: before,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: before,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: before,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: before,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: before,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: before,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: before {
низ: 10 пикселей;
слева: -5px;
справа: -5px;
верх: 10 пикселей;
}
}
/* ОБЪЯВЛЕНИЯ */
@media all and (min-width: 851px) {
.sidebar {
столешница: 530 пикселей;
}
.sidebar> div: nth-last-of-type (-n + 3) {
дисплей: нет;
}
}
@media all and (min-width: 801px) {
aside.col-right {
столешница: 530 пикселей;
}
}
@media all and (max-width: 850px) {
.sidebar,
aside.col-right {
z-индекс: 5;
}
}
/* СОЦИАЛЬНОЕ */
#ctBoc .mn_mbn_share a {
положение: относительное;
}
#ctBoc .mn_mbn_share a: hover {
фон: # 000! важно;
}
.mn_mbn_share a: before {/ * значки * /
положение: относительное;
}
.mn_mbn_share a.mr-поделиться: перед {/ * поделиться больше * /
граница: 2px solid;
радиус границы: 50%;
дисплей: блок;
высота: 26 пикселей;
слева: 50%;
высота строки: 25 пикселей;
верх: 50%;
трансформировать: переводить (-50%, -50%);
ширина: 26 пикселей;
}
@media all and (min-width: 768px) {
.mn_mbn_share a,
.mn_mbn_share a: link {
высота: 48 пикселей;
высота строки: 48 пикселей;
ширина: 48 пикселей;
}
}
@media all and (max-width: 768px) {
.mn_mbn_share a.mr-поделиться: перед {/ * поделиться больше * /
верх: 14 пикселей;
}
}
/ * ac social * /
body.ac #ctBoc .mn_mbn_share a {
фон: # 6ab2be;
}
/ * imore social * /
body.im #ctBoc .mn_mbn_share a {
фон: # ffd600;
}
/ * wc social * /
body.wp #ctBoc .mn_mbn_share a {
фон: # ed2390;
}
/ * vrh social * /
body.vr #ctBoc .mn_mbn_share a {
фон: # ed513e;
}
И их потеря может быть катастрофической. Не только: «о, я потерял тот документ, над которым я работал, и переделал его» катастрофически, но «о, боже, о, нет, я потерял фотографии нашей свадьбы, когда мы получили щенка, о рождении нашего Дитя, в последний раз мы когда-либо видели бабушку и дедушку … «катастрофические.
У меня были такие звонки от отчаянной семьи и друзей раньше. Я отвечал на вопросы об этой самой проблеме здесь, в Интернете, на радио и телевидении. Это продолжает появляться снова и снова, потому что люди, независимо от того, насколько благими намерениями, просто забывают сделать резервную копию своих фотографий. И тогда приходит огонь. Или флуд. Или грабеж. Или вышел из строя жесткий диск. Или даже не важно, что случилось. Это просто имеет значение, что фотографии ушли и вместе с ними очень большая часть воспоминаний, которые делают нас теми, кто мы есть.
Итак, в этом году, когда вы посещаете семью и друзей, и они неизбежно показывают вам все фотографии, которые имеют для них наибольшее значение с тех пор, как вы в последний раз были вместе, воспользуйтесь возможностью спросить их, как они поддерживают эти фотографии. И если ответ не будет хорошим или вовсе, дайте им подарок, который не просто длится всю жизнь, но сохраняет всю жизнь, — дайте им подарок сохранения их фотографий и видео.
Настройка синхронизации

Первый и более простой способ обеспечить безопасное и надежное резервное копирование всех ваших или чужих фотографий и видео — включить синхронизацию. С Apple вы можете использовать iCloud Photo Library. С Google вы можете использовать Google Photos. В зависимости от ваших потребностей и обстоятельств вам, возможно, придется заплатить за дополнительное хранилище, особенно с библиотекой фотографий iCloud, которая включает в себя всего 5 ГБ бесплатно (Google предлагает неограниченное бесплатное хранилище для фотографий до 16 Мп и видео 1080p), но синхронизация настолько проста и эффективна это действительно необходимо в этот момент.
Если у вас есть iPhone, встроенная библиотека фотографий iCloud. Просто включите его. Вы также можете загрузить Google Фото из App Store. Если у вас Samsung Galaxy, Pixel или другой телефон Android, у вас есть несколько вариантов, но Google Photos — лучший из всех.
Как настроить и начать использовать iCloud Photo Library
Как настроить и начать использовать Google Photos
Добавление локальных резервных копий

Синхронизация и онлайн-хранилище великолепны, но питание и интернет-провайдеры отключаются, службы отключаются, и — кто знает? — может быть, однажды этот зомби-апокалипсис действительно случится. (На самом деле, нет.)
Независимо от того, доверяете ли вы крупным компаниям своими личными и личными фотографиями и видео, или вы хотите получить дополнительное удобство, узнав, что у вас есть копия каждого отдельного фрагмента мультимедиа, где вы можете получить ее, местные резервные копии есть. для тебя.
Для библиотеки фотографий iCloud сначала необходимо убедиться, что у вас есть копия каждой фотографии и видео, загруженных хотя бы на один из ваших компьютеров Mac.
Затем, если вы хотите быть вдвойне безопасным на локальном уровне, вы можете создать резервную копию этого Mac, и ваша библиотека фотографий будет сохранена вместе с ним.
Удвоение на облаке
Локальные резервные копии также хороши, но пожары, наводнения, кражи, а также дефекты или ошибки на диске означают, что вы действительно хотите хранить копии своих самых важных фотографий и видео не только вне сайта, но и в Интернете.
Может быть, вам достаточно библиотеки фотографий iCloud или чего-то вроде Google Photos. Если нет, вы также можете использовать другие облачные репозитории, многие из которых имеют функции автоматической загрузки фотографий, которые вы можете включить. Это включает в себя такие службы, как Dropbox, Google Drive, OneDrive и другие.
- Лучшие услуги резервного копирования фотографий
Если вы уже настроили локальные загрузки на своем Mac, вы также можете создать резервную копию своего Mac в Интернете, включая синхронизированную и сохраненную библиотеку фотографий.
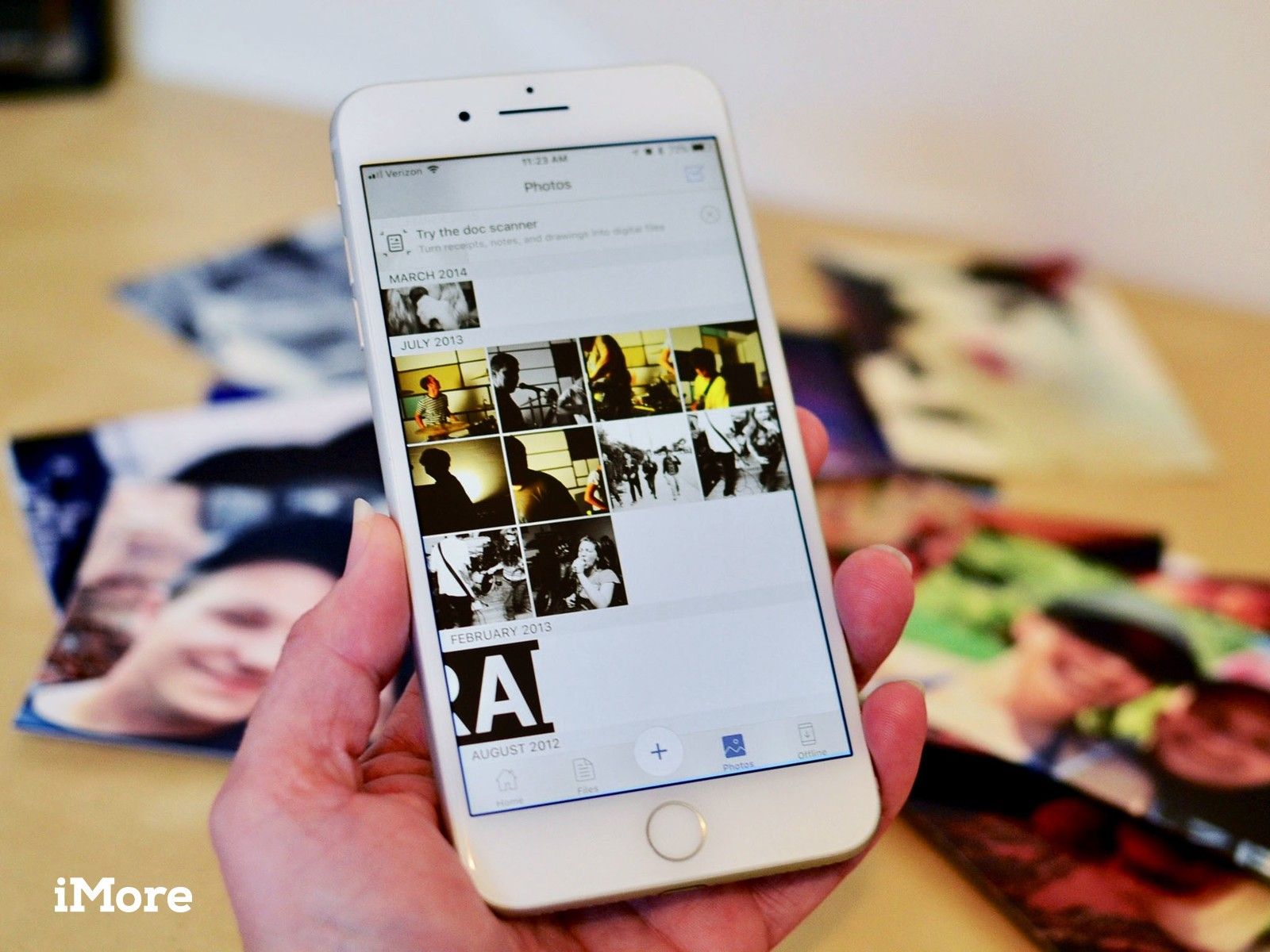
Резервное копирование IRL

Если у вас, у друга или члена семьи есть множество старых фотографий — настоящих, честных бумажных фотографий Kodac или Fuji — которые вы хотите сделать цифровыми и резервными, вы также можете сделать это. Просто знайте, что это займет время и / или деньги.
Сначала вам нужно будет сделать цифровые копии. Если это всего лишь несколько фотографий, они в хорошем состоянии, и вам не нужно, чтобы они были идеальными, вы можете делать фотографии с помощью телефона. Убедитесь, что у вас хорошее освещение, и вы стреляете прямо, но с несколькими кадрированием и коррекцией цвета вы можете перейти от бумаги к кусочкам за несколько нажатий.
Для более крупных проектов вам понадобится сканер или служба, которая ускорит и упростит процесс для вас. Просто убедитесь, что вы сначала отсортировали все фотографии, чтобы удалить дубликаты, плохие снимки и фотографии, которые вам не нужно конвертировать в первую очередь.
Любые вопросы по резервному копированию фотографий
Резервное копирование ваших или чужих фотографий и видео может занять некоторое время. Это может стоить денег. Но сколько времени или денег вы или кто-либо другой потратите, чтобы восстановить потерянные фотографии вашей свадьбы, ваших домашних животных, ваших детей, вашего уникального путешествия по миру или воспоминаний о близких, которые сейчас ушли?
Я видел трагедию Я видел настоящее отчаяние и слезы. Я чувствовал их сам. «Все» — это ответ, который многие из нас дадут, даже если они потеряны сверх всего, что время или деньги могут вернуть.
Не рискуй. В этот праздничный сезон создайте план резервного копирования фотографий для вас и всех, кого вы любите. Таким образом, воспоминания, которые вы запомните в этом году и каждый год, останутся с вами навсегда.
Оцените статью!

![Как исправить Apple iPhone XS, который не может завершить процесс запуска, завис на белом экране, логотип Apple [Руководство по устранению неполадок]](https://appleb.ru/wp-content/uploads/2020/04/kak-ispravit-apple-iphone-xs-kotoryj-ne-mozhet_1-300x330.jpg)

Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.