Продукты Apple и праздники идут рука об руку, говорим ли мы о зимней рекламе компании или обернутом iPad рядом с вашим деревом. За эти годы я получил (и дал) много продуктов Apple, и одним из самых забавных моментов является процесс установки — настройка устройства именно так, как вам (или вашему получателю) нравится.
- День 1
- День 2
- День 3
- День 4
- День 5
- День 6
- День 7
- День 8
- День 9
- День 10
- День 11
- День 12
/ * ПЕРЕЗАГРУЗИТЬ * /
#page {
переполнение: скрытое;
}
.node-неопубликованные,
.node-опубликовано {
фоновое изображение: нет;
фон: нет;
}
ul.primary {
положение: относительное;
z-индекс: 2;
}
body.wp #ctBoc .container {
отступы: 0 10px;
}
/ * 45 бесконечных свитков * /
body.node-format-article #content> .container {
максимальная ширина: 100%;
отступы: 0;
ширина: 100%;
}
body.node-format-article article {
поле: 0 авто! важно;
максимальная ширина: 100%;
переполнение: скрытое;
отступы: 0 15px;
}
body.node-format-article .row {
поле: 0 авто;
максимальная ширина: 1230 пикселей;
}
@media all and (min-width: 761px) {
body.node-format-article article {
отступы: 0 15px 0 50px;
}
body.node-format-article article.article — обычный .article-body {
max-width: calc (100% — 360px);
}
}
/* ЗАГЛАВИЕ */
header.article-заголовок,
.article-header {
положение: относительное;
z-индекс: 2;
}
.hero.plain.not-constant .container {
нижнее поле: 0;
отступы: 0 40px 0;
}
.article-header__tag, / * badge * /
.hero.plain .article-title .badge {
фон: #fff;
цвет: # 000;
дисплей: встроенный блок;
отступы: 10px 15px;
поле: 0 0 20px -15px;
}
.article-header__title, / * заголовок * /
#ctBoc .hero.plain .article-title .main-title {
цвет: # 000;
высота строки: 1,2;
поле: 5px 0 25px;
}
.article-header__intro {/ * visor45 intro * /
высота строки: 1,5;
поле: 0 0 50px 0;
}
.article-header__details {/ * author * /
цвет границы: # 000;
}
.article-header__intro,
.article-header__authors,
.article-header__author,
.article-header__time,
.article-header__comments,
.hero.plain .article-title .meta-data,
.hero.plain .article-title .meta-data .author,
.hero.plain .article-title .article-time,
.hero.plain .article-title .article-time: before {
цвет: # 000;
}
.hero.plain .article-title .article-time: перед,
.hero.plain: before {
дисплей: нет;
}
.hero.plain .article-title .meta-data: before {
border-top: 1px solid rgba (0,0,0,0.1);
содержание: «»;
дисплей: блок;
поле: 0 0 20px;
максимальная ширина: 1200 пикселей;
ширина: calc (100vw — 100px);
}
@media all and (min-width: 1201px) {
body.node-format-article .article-header__tag,
.hero.not-constant .article-title {
max-width: calc (100% — 350px);
}
body.node-format-article .article-header__title,
body.node-format-article .article-header__intro,
.hero.not-constant .article-title {
ширина: calc (100% — 350px);
}
}
@media all and (max-width: 1200px) {
body.node-format-article .article-header__tag,
body.node-format-article .article-header__title,
body.node-format-article .article-header__intro,
.hero.not-constant .article-title {
максимальная ширина: 780 пикселей;
}
}
@media all and (max-width: 760px) {
.article-header__tag {
поле: 0 0 20px;
}
}
/ * ac title * /
body.ac .article-header__tag, / * badge * /
body.ac .hero.plain .article-title .badge {
фон: # fbb95b;
цвет: #fff;
}
body.ac .article-header__title, / * заголовок * /
body.ac .hero.plain .article-title .main-title,
body.ac #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.ac .article-header__intro,
body.ac .article-header__authors,
body.ac .article-header__author a,
body.ac .article-header__time,
body.ac .article-header__comments,
body.ac .hero.plain .article-title .meta-data,
body.ac .hero.plain .article-title .meta-data .author,
body.ac .hero.plain .article-title .article-time,
body.ac .hero.plain .article-title .article-time: before {
цвет: #fff;
шрифт 11px «Vitesse Medium», с засечками;
}
/ * wc title * /
body.wp .article-header__tag, / * badge * /
body.wp #ctBoc .hero.plain .article-title .badge {
цвет: #fff;
поле: 0 0 20px;
}
body.wp .article-header__title, / * заголовок * /
body.wp #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.wp .article-header__intro,
body.wp .article-header__authors,
body.wp .article-header__author,
body.wp .article-header__time,
body.wp .article-header__comments,
body.wp #ctBoc .hero.plain .article-title .meta-data,
body.wp #ctBoc .hero.plain .article-title .meta-data .author,
body.wp #ctBoc .hero.plain .article-title .article-time,
body.wp #ctBoc .hero.plain .article-title .article-time: before {
цвет: #fff;
размер шрифта: 11 пикселей;
}
body.wp #ctBoc .hero .article-title .meta-data .author {
цвет: #fff! важно;
}
/ * название заголовка * /
body.vr .article-header__tag, / * badge * /
body.vr #ctBoc .hero.plain .article-title .badge {
фон: нет;
цвет: #fff;
поле: 0 0 20px;
отступы: 0;
}
body.vr .article-header__title, / * заголовок * /
body.vr #ctBoc .hero.plain .article-title .main-title {
цвет: #fff;
}
body.vr .article-header__intro,
body.vr .article-header__authors,
body.vr .article-header__author,
body.vr .article-header__time,
body.vr .article-header__comments,
body.vr #ctBoc .hero.plain .article-title .meta-data,
body.vr #ctBoc .hero.plain .article-title .meta-data .author,
body.vr #ctBoc .hero.plain .article-title .article-time,
body.vr #ctBoc .hero.plain .article-title .article-time: before {
цвет: #fff;
размер шрифта: 11 пикселей;
}
/* ВСТУПЛЕНИЕ */
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
.article-body__drop символов,
#ctBoc .article-body p [class * = «day»] {
высота строки: 1,7;
положение: относительное;
z-индекс: 2;
}
.article-body__drop-character: first-letter {
цвет: #fff;
размер шрифта: 60 пикселей;
}
@media all and (min-width: 901px) {
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
#ctBoc .article-body p: nth-of-type (-n + 2) {
ширина: 810 пикселей;
}
}
@media all and (максимальная ширина: 900 пикселей) и (минимальная ширина: 801 пикселей) {
#ctBoc .article-body-wrap .article-body p: nth-of-type (-n + 2),
#ctBoc .article-body p: nth-of-type (-n + 2) {
ширина: calc (100vw — 140px);
}
}
/ * ac intro * /
/ * wc intro * /
/ * vrh intro * /
body.ac #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2),
body.wp #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2),
body.vr #ctBoc .article-body-wrap .article-body .field-item> p: nth-of-type (-n + 2) {
цвет: #fff;
}
/* ФОН */
.menu-expand {
положение: относительное;
}
.menu-expand: before {
фон: #ccc;
низ: 100%;
содержание: «»;
дисплей: блок;
высота: 5000 пикселей;
слева: 50%;
положение: абсолютное;
transform: translate (-50%, 0);
ширина: 120 кВт;
z-индекс: 1;
}
/ * переменный фон * /
body.ac .menu-expand: before {
фон: # 6ab2be;
background: url (https://www.androidcentral.com/sites/androidcentral.com/files/article_images/2017/12/12-days-back-ac_0.jpg), линейный градиент (справа, # 6ab2be 50% , # 445486 50%);
}
body.ac .menu-expand: после,
body.wp .menu-expand: после {
фон: линейно-градиентный (сверху, ргба (0,0,0,0,1), ргба (0,0,0,0));
низ: 100%;
содержание: «»;
высота: 500 пикселей;
слева: -100%;
положение: абсолютное;
ширина: 200 кВт;
z-индекс: 1;
}
body.ac .container {
переполнение: видимое;
}
/ * Иморе фон * /
body.im .menu-expand: before {
фон: # ffd600;
background: url (https://www.imore.com/sites/imore.com/files/field/image/2017/12/12-days-back-imore.jpg), линейный градиент (вправо, # ffd600 50%, # 50%);
}
/ * туалет фон * /
body.wp .menu-expand: before {
фон: # ed2390;
background: url (https://www.windowscentral.com/sites/wpcentral.com/files/field/image/2017/12/12-days-back-wc.jpg), линейный градиент (вправо, # ed2390 50%, # 1 кадеф 50%);
}
/ * фон * *
body.vr .menu-expand: before {
фон: # ef5340;
background: url (https://www.vrheads.com/sites/vrheads.com/files/field/image/2017/12/12-days-vrh-background_1.jpg), линейный градиент (справа, # ed513e) 50%, # ef5541 50%);
}
/* все */
body.ac .menu-expand: раньше,
body.im .menu-расширить: прежде,
body.wp .menu-expand: раньше,
body.vr .menu-expand: before {
background-position: центр снизу;
повторение фона: без повтора;
}
/ * МЕНЮ * /
#ctBoc .article-body ul.twelvedaysmenu {
поле: 0;
отступы: 0;
положение: относительное;
}
#ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
содержание: «»;
Граница внизу: 1px solid #aaa;
низ: -28px;
высота: 0;
положение: абсолютное;
ширина: 100%;
}
#ctBoc .article-body ul.twelvedaysmenu li {
поле: 0;
отступы: 0;
положение: относительное;
пустое пространство: nowrap;
ширина: авто;
z-индекс: 1;
}
/ * точка пробела * /
#ctBoc .article-body ul.twelvedaysmenu li: before {
фон: #fff;
граница: нет;
радиус границы: 0;
низ: -30px;
содержание: «»;
высота: 4 пикселя;
слева: calc (50% — 12px);
отступы: 0;
положение: абсолютное;
верх: авто;
ширина: 24 пикселя;
z-индекс: 2;
}
/ * точка * /
#ctBoc .article-body ul.twelvedaysmenu li a: after {
фон: # 000;
граница: нет;
радиус границы: 50%;
низ: -30px;
содержание: «»;
высота: 4 пикселя;
слева: calc (50% — 2px);
положение: абсолютное;
ширина: 4 пикселя;
z-индекс: 3;
}
#ctBoc .article-body ul.twelvedaysmenu li a {
граница: нет;
тень от коробки: нет;
размер шрифта: 14 пикселей;
высота строки: 14px;
текстовое оформление: нет;
преобразование текста: верхний регистр;
}
/* день */
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
курсор: по умолчанию;
события указателя: нет;
}
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
низ: -31px;
слева: calc (50% — 3px);
высота: 6 пикселей;
ширина: 6 пикселей;
}
/* отключен */
#ctBoc .article-body ul.twelvedaysmenu li a.disabled,
#ctBoc .article-body ul.twelvedaysmenu li a.disabled: after {
цвет: #aaa;
курсор: по умолчанию;
события указателя: нет;
}
#ctBoc .article-body ul.twelvedaysmenu li a.disabled: after {
фон: #aaa;
}
@media all and (min-width: 851px) {
input.menu-expand__trigger,
input.menu-expand__trigger + label {
дисплей: нет;
}
#ctBoc .article-body ul.twelvedaysmenu {
дисплей: гибкий;
justify-content: пробел между
поле: 0;
отступы: 80px 0 0;
положение: абсолютное;
ширина: 100%;
z-индекс: 1;
}
/ * точка пробела * /
#ctBoc .article-body ul.twelvedaysmenu li: first-child: before {
слева: 0;
ширина: 14 пикселей;
}
#ctBoc .article-body ul.twelvedaysmenu li: last-child: before {
слева: авто;
справа: 0;
ширина: 14 пикселей;
}
/ * точка * /
#ctBoc .article-body ul.twelvedaysmenu li: первый ребенок a: after {
слева: 0;
}
#ctBoc .article-body ul.twelvedaysmenu li: last-child a: after {
слева: авто;
справа: 0;
}
#ctBoc .article-body .menu-expand + * {
margin-top: 250px;
}
}
/ * visor45 * /
@media all and (min-width: 1301px) {
body.node-format-article .article-body .menu-expand {
ширина: 1154 пикселей;
}
}
@media all and (максимальная ширина: 1300 пикселей) и (минимальная ширина: 1231 пикселей) {
body.node-format-article .article-body .menu-expand {
ширина: calc (100% + 432px);
}
}
@media all and (максимальная ширина: 1230 пикселей) и (минимальная ширина: 851 пикселей) {
body.node-format-article .article-body .menu-expand {
ширина: calc (100vw — 70px);
}
}
@media all and (min-width: 851px) {
body.node-format-article .article-body .menu-expand {
}
}
/ * забрало 4 * /
@media all and (min-width: 1351px) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: 1200 пикселей;
}
}
@media all and (min-width: 1025px) {
#ctBoc .visor-style-article .article-body-wrap .article-body {
отступы: 0 90px 20px 20px;
}
}
@media all and (максимальная ширина: 1350 пикселей) и (минимальная ширина: 768 пикселей) {
#ctBoc .article-body-wrap {
отступы: 0 20px;
}
}
@media all and (максимальная ширина: 1350 пикселей) и (минимальная ширина: 1025 пикселей) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: calc (100vw — 120px);
}
}
@media all and (максимальная ширина: 1024 пикселей) и (минимальная ширина: 851 пикселей) {
#ctBoc .article-body-wrap .article-body .menu-expand {
ширина: calc (100vw — 140px);
}
}
/ * меню AC * /
body.ac #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
семейство шрифтов: «Vitesse Medium», засечек;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after, / * точка * /
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
дисплей: нет;
}
@media all and (min-width: 851px) {
body.ac #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu: перед {/ * фон меню * /
фон: # 6ab2be;
низ: 0;
содержание: «»;
слева: 50%;
положение: абсолютное;
верх: 0;
transform: translate (-50%, 0);
ширина: 100 кВт;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #fff;
низ: 17 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li: before {/ * точка * *
фон: # 6ab2be;
низ: 15 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: #fff;
низ: 15 пикселей;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: #fff;
отступы: 50px 10px 30px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # fbb95b;
положение: относительное;
z-индекс: 2;
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # fbb95b;
положение: относительное;
z-индекс: 2;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
размер шрифта: 32 пикселя;
слева: 50%;
положение: абсолютное;
верх: 20 пикселей;
transform: translate (-50%, 0);
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: rgba (255,255,255,0,66);
}
body.ac #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
справочная информация: rgba (255 255 255 0,66);
}
body.ac #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.ac #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
нижняя граница: 2px solid # fbb95b;
цвет: # 000;
дисплей: встроенный;
}
body.ac #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.ac #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.ac #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.ac #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.ac #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.ac #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.ac #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.ac #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.ac #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.ac #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.ac #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.ac #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # 6ab2be;
размер шрифта: 28 пикселей;
}
}
/ * меню imore * /
body.im #ctBoc .article-body ul.twelvedaysmenu li a {
семейство шрифтов: «Nexa Slab Light», «Helvetica Neue», Helvetica, Arial, без засечек;
}
body.im #ctBoc .article-body ul.twelvedaysmenu li: hover a: нет (.disabled): после,
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
фон: # ffd600;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
размер шрифта: 28 пикселей;
преобразование текста: строчные буквы;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: before,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: before,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: before,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: before,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: before,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: before,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: before,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: before,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: before,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: before,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: before,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: before {
фон: # ffd600;
низ: 8 пикселей;
содержание: «»;
слева: -15px;
положение: абсолютное;
справа: -15px;
верх: 2 пикселя;
z-индекс: -2;
}
@media all and (min-width: 851px) {
body.im #ctBoc .article-body ul.twelvedaysmenu li: hover a: нет (.disabled): перед {/ * желтым * /
фон: # ffd600;
низ: 8 пикселей;
содержание: «»;
слева: -5px;
положение: абсолютное;
справа: -5px;
верх: 9 пикселей;
z-индекс: -2;
}
}
@media all and (максимальная ширина: 1000 пикселей) и (минимальная ширина: 851 пикселей) {
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
размер шрифта: 28 пикселей;
}
}
/ * wc menu * /
body.wp #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
преобразование текста: строчные буквы;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
@media all and (min-width: 851px) {
body.wp #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu: перед {/ * фон меню * /
фон: # 1cadef;
низ: 0;
содержание: «»;
слева: 50%;
положение: абсолютное;
верх: 0;
transform: translate (-50%, 0);
ширина: 100 кВт;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #fff;
низ: 17 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li: перед {/ * пробелом * /
фон: # 1cadef;
низ: 15 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: #fff;
низ: 15 пикселей;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: #fff;
отступы: 50px 10px 30px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # ed2390;
непрозрачность: 1;
положение: относительное;
z-индекс: 2;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # 1cadef;
высота строки: 2,5;
отступы: 5px 10px 0;
положение: относительное;
выравнивание текста: по центру;
z-индекс: 2;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
дисплей: блок;
размер шрифта: 56 пикселей;
высота строки: 0,9;
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: rgba (255,255,255,0,66);
}
body.wp #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
справочная информация: rgba (255 255 255 0,66);
}
body.wp #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.wp #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
нижняя граница: 1px solid # ed2390;
цвет: # 000;
дисплей: встроенный;
}
body.wp #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.wp #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.wp #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.wp #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.wp #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.wp #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.wp #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.wp #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.wp #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.wp #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.wp #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.wp #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # 1cadef;
размер шрифта: 28 пикселей;
}
}
/ * VRH меню * /
body.vr #ctBoc .article-body ul.twelvedaysmenu li a {
дисплей: блок;
преобразование текста: строчные буквы;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a strong {
Вес шрифта: нормальный;
}
@media all and (min-width: 851px) {
body.vr #ctBoc .article-body ul.twelvedaysmenu {
отступы: 0;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
цвет границы: #ddd;
низ: 17 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: перед {/ * пробелом * /
низ: 15 пикселей;
слева: calc (50% — 20px);
ширина: 40 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: first-child: before {
слева: 7 пикселей;
ширина: 20 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: last-child: before {
слева: авто;
ширина: 20 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
фон: # fa5738;
низ: 15 пикселей;
box-shadow: 0 0 0 5px #fff, 0 0 0 6.5px # fa5738;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li: первый ребенок a: after {
слева: 7 пикселей;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a {
цвет: # 000;
отступы: 50px 10px 30px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: first-of-type {
поле слева: -10px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: last-of-type {
margin-right: -15px;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover {
фон: # fa5738;
цвет: #fff;
непрозрачность: 1;
положение: относительное;
z-индекс: 2;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (: отключено): hover: after {
дисплей: нет;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
фон: # fa5738;
цвет: #fff;
высота строки: 2,5;
отступы: 5px 20px 0;
положение: относительное;
выравнивание текста: по центру;
z-индекс: 2;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) сильный,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) сильный,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) сильный,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) сильный,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) сильный,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) сильный,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) сильный,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) сильный,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) сильный,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) сильный,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) сильный,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) сильный {
дисплей: блок;
размер шрифта: 56 пикселей;
высота строки: 1,1;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
дисплей: нет;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a.disabled {
цвет: #aaa;
}
body.vr #ctBoc .article-body ul.twelvedaysmenu li a.disabled: после {/ * точка * /
фон: #ccc;
box-shadow: 0 0 0 5px #fff, 0 0 0 6.5px #ccc;
}
body.vr #ctBoc .article-body .menu-expand + * {
margin-top: 175px;
}
}
@media all and (max-width: 850px) {
body.vr #ctBoc .article-body ul.twelvedaysmenu li a: not (.disabled) {
Граница внизу: 1px solid # fa5738;
цвет: # 000;
дисплей: встроенный;
}
body.vr #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
body.vr #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
body.vr #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
body.vr #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
body.vr #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
body.vr #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
body.vr #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
body.vr #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
body.vr #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
body.vr #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
body.vr #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
body.vr #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
граница: нет;
цвет: # fa5738;
размер шрифта: 28 пикселей;
}
}
/ * МОБИЛЬНОЕ МЕНЮ * /
@media all and (max-width: 850px) {
.menu-expand {
padding-top: 15px;
}
input.menu-expand__trigger {
непрозрачность: 0;
положение: абсолютное;
}
/* стрелки */
input.menu-expand__trigger + label {
курсор: указатель;
размер шрифта: 14 пикселей;
слева: 1,5 пикселя;
высота строки: 1;
положение: абсолютное;
верх: 21 пикс;
ширина: 125 пикселей;
разрыв слова: разрыв слова;
z-индекс: 5;
}
input.menu-expand__trigger + label: before {
содержание: «\ 0025B2»;
дисплей: блок;
}
input.menu-expand__trigger + label: after {
содержание: «\ 0025BC»;
дисплей: блок;
}
/ * стрелки расширены * /
input.menu-expand__trigger: проверено + метка {
высота строки: 0,9;
}
input.menu-expand__trigger: проверено + метка: перед {
содержание: «\ 0025BC»;
}
input.menu-expand__trigger: проверено + метка: после {
содержание: «\ 0025B2»;
}
#ctBoc .article-body .day1 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 0 + 24px);
}
#ctBoc .article-body .day2 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 1 + 24px);
}
#ctBoc .article-body .day3 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 2 + 24px);
}
#ctBoc .article-body .day4 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 3 + 24px);
}
#ctBoc .article-body .day5 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 4 + 24px);
}
#ctBoc .article-body .day6 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 5 + 24px);
}
#ctBoc .article-body .day7 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 6 + 24px);
}
#ctBoc .article-body .day8 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 7 + 24px);
}
#ctBoc .article-body .day9 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 8 + 24px);
}
#ctBoc .article-body .day10 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 9 + 24px);
}
#ctBoc .article-body .day11 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 10 + 24px);
}
#ctBoc .article-body .day12 ~ .menu-expand input.menu-expand__trigger: флажок + метка {
вверху: calc (28px * 11 + 24px);
}
input.menu-expand__trigger ~ .menu-expand__container {
отступ слева: 7 пикселей;
}
/ * свернутые точки и линии * /
:
:
:
:
:
:
:
:
:
:
:
:
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu: после,
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu li: before,
#ctBoc .article-body input.menu-expand__trigger: not (: проверено) ~ .menu-expand__container ul.twelvedaysmenu li a: after {
дисплей: нет;
}
#ctBoc .article-body ul.twelvedaysmenu li {
дисплей: элемент списка;
стиль списка: нет;
отступ слева: 20 пикселей;
}
#ctBoc .article-body ul.twelvedaysmenu li a {
высота строки: 2;
}
#ctBoc .article-body ul.twelvedaysmenu: после {/ * строки * /
граница снизу: нет;
Граница справа: 1px solid #aaa;
низ: 10 пикселей;
высота: calc (100% — 20px);
слева: 1 пиксель;
ширина: 0;
}
#ctBoc .article-body ul.twelvedaysmenu li: before {/ * пробел * /
внизу: calc (50% — 5px);
высота: 14 пикселей;
слева: 0;
ширина: 4 пикселя;
}
#ctBoc .article-body ul.twelvedaysmenu li a: after {/ * dot * /
внизу: calc (50% — 0px);
высота: 3 пикселя;
слева: 0;
ширина: 3 пикселя;
}
/* день */
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a {
высота строки: 1,5;
поле слева: -4px;
положение: относительное;
}
#ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: after,
#ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: after,
#ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: after,
#ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: after,
#ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: after,
#ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: after,
#ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: after,
#ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: after,
#ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: after,
#ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: after,
#ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: after,
#ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: after {
фон: #fff! важный;
внизу: calc (50% — 15px);
высота: 31px;
слева: -17px;
}
body.im #ctBoc .article-body .day1 ~ .menu-expand ul.twelvedaysmenu li: nth-child (1) a: before,
body.im #ctBoc .article-body .day2 ~ .menu-expand ul.twelvedaysmenu li: nth-child (2) a: before,
body.im #ctBoc .article-body .day3 ~ .menu-expand ul.twelvedaysmenu li: nth-child (3) a: before,
body.im #ctBoc .article-body .day4 ~ .menu-expand ul.twelvedaysmenu li: nth-child (4) a: before,
body.im #ctBoc .article-body .day5 ~ .menu-expand ul.twelvedaysmenu li: nth-child (5) a: before,
body.im #ctBoc .article-body .day6 ~ .menu-expand ul.twelvedaysmenu li: nth-child (6) a: before,
body.im #ctBoc .article-body .day7 ~ .menu-expand ul.twelvedaysmenu li: nth-child (7) a: before,
body.im #ctBoc .article-body .day8 ~ .menu-expand ul.twelvedaysmenu li: nth-child (8) a: before,
body.im #ctBoc .article-body .day9 ~ .menu-expand ul.twelvedaysmenu li: nth-child (9) a: before,
body.im #ctBoc .article-body .day10 ~ .menu-expand ul.twelvedaysmenu li: nth-child (10) a: before,
body.im #ctBoc .article-body .day11 ~ .menu-expand ul.twelvedaysmenu li: nth-child (11) a: before,
body.im #ctBoc .article-body .day12 ~ .menu-expand ul.twelvedaysmenu li: nth-child (12) a: before {
низ: 10 пикселей;
слева: -5px;
справа: -5px;
верх: 10 пикселей;
}
}
/* ОБЪЯВЛЕНИЯ */
@media all and (min-width: 851px) {
.sidebar {
столешница: 530 пикселей;
}
.sidebar> div: nth-last-of-type (-n + 3) {
дисплей: нет;
}
}
@media all and (min-width: 801px) {
aside.col-right {
столешница: 530 пикселей;
}
}
@media all and (max-width: 850px) {
.sidebar,
aside.col-right {
z-индекс: 5;
}
}
/* СОЦИАЛЬНОЕ */
#ctBoc .mn_mbn_share a {
положение: относительное;
}
#ctBoc .mn_mbn_share a: hover {
фон: # 000! важно;
}
.mn_mbn_share a: before {/ * значки * /
положение: относительное;
}
.mn_mbn_share a.mr-поделиться: перед {/ * поделиться больше * /
граница: 2px solid;
радиус границы: 50%;
дисплей: блок;
высота: 26 пикселей;
слева: 50%;
высота строки: 25 пикселей;
верх: 50%;
трансформировать: переводить (-50%, -50%);
ширина: 26 пикселей;
}
@media all and (min-width: 768px) {
.mn_mbn_share a,
.mn_mbn_share a: link {
высота: 48 пикселей;
высота строки: 48 пикселей;
ширина: 48 пикселей;
}
}
@media all and (max-width: 768px) {
.mn_mbn_share a.mr-поделиться: перед {/ * поделиться больше * /
верх: 14 пикселей;
}
}
/ * ac social * /
body.ac #ctBoc .mn_mbn_share a {
фон: # 6ab2be;
}
/ * imore social * /
body.im #ctBoc .mn_mbn_share a {
фон: # ffd600;
}
/ * wc social * /
body.wp #ctBoc .mn_mbn_share a {
фон: # ed2390;
}
/ * vrh social * /
body.vr #ctBoc .mn_mbn_share a {
фон: # ed513e;
}
Но, возможно, наиболее важной частью процесса установки является подключение вашего iPhone, iPad или Mac к Apple ID. Эта учетная запись дает вам доступ к iCloud, iTunes, App Store, Apple Music и основным параметрам резервного копирования. Если вы (или родственник) получили продукт Apple в праздничные дни, вот как настроить вашу семью с помощью Apple ID.
Что такое Apple ID?

Apple ID — это ваша онлайн-учетная запись для программного обеспечения и услуг Apple: эти учетные данные используются для загрузки контента из iTunes или App Store; они также используются для входа в iCloud, что может помочь вам синхронизировать и создавать резервные копии ваших данных, получать доступ к электронной почте и т. д. Кроме того, ваш Apple ID будет синхронизировать содержимое любого телевизионного приложения между вашим текущим устройством и любыми другими имеющимися у вас устройствами, которые также зарегистрированы в этой учетной записи.
А если у вас нет доступа к вашему iPhone, вы даже можете использовать свой Apple ID на iCloud.com из любого веб-браузера на любом компьютере, телефоне или планшете. iCloud.com предлагает большинство функций вашего устройства в Интернете, включая почту, заметки, синхронизацию документов iWork, поиск моего iPhone, фотографии и многое другое.
Вкратце: ваш Apple ID — это ваш онлайн-паспорт для всех вещей Apple, который помогает синхронизировать все ваши устройства независимо от того, где вы работаете.
Прежде чем начать: что вам нужно
Чтобы подписаться на новый Apple ID, вам понадобится адрес электронной почты и пароль человека, для которого вы создаете Apple ID. Конечно, вам буквально не нужен пароль, но вам понадобится ваша мама, ваш двоюродный брат или тот, для кого вы создаете новый Apple ID, чтобы знать их правильный адрес электронной почты и пароль для доступа к почтовому ящику.
Вы будете удивлены, узнав, сколько людей не знают свой пароль электронной почты или не знают, как получить к нему доступ.
Если вы помогаете кому-то настроить Apple ID, есть вероятность, что вы не находитесь рядом с домашним компьютером этого человека. Если они не знают свой пароль электронной почты, они не смогут войти в свой почтовый ящик, чтобы проверить электронное письмо с подтверждением, которое отправляет Apple.
Прежде чем начать, убедитесь, что человек, которому вы помогаете настроить Apple ID, может войти в свою учетную запись электронной почты.
Как создать новый Apple ID

Если вы получаете новый Apple ID для любого лица старше 13 лет, его настройка очень проста. Вы можете завершить весь процесс прямо на этом новом iPhone или iPad. Просто откройте приложение «Настройки» и нажмите Войдите в свой iPhone. Процесс создания Apple ID начнется после выбора Создать Apple ID. Помните, что вам нужно будет проверить электронную почту человека, для которого вы создаете Apple ID, чтобы вы могли подтвердить процесс. Поэтому убедитесь, что это возможно, прежде чем начать.
У нас есть подробное руководство по настройке Apple ID в первый раз, если вам нужна дополнительная помощь.
Как создать новый Apple ID
Как создать новый Child Apple ID

Если в этом году вы решили приобрести одного или нескольких детей на своих собственных iPhone, iPad или iPod touch, вы можете создать Apple ID только для них, не выполняя все шаги, которые вам нужно пройти. для Apple ID взрослого. Это позволяет вам создать Apple ID, используя специально созданный адрес электронной почты только для этого ребенка. Вы даже можете настроить родительский контроль, который позволит вам отслеживать, какие приложения или игры хочет загрузить ваш ребенок из App Store и какие книги, фильмы и музыку они хотят купить.
Ознакомьтесь с нашим подробным руководством по созданию Apple ID для ребенка и о том, как перенести Apple ID ребенка в свой план обмена информацией о семье.
Как создать Apple ID вашего ребенка и управлять им
Если вы беспокоитесь о том, как ваш малыш будет использовать свой iPhone или iPad, вы можете настроить Родительский контроль, чтобы ограничить удобство использования устройства.
Вы также можете подписаться на полноценную службу мониторинга, такую как Qustodio, чтобы отслеживать сайты, приложения и игры, которые используют ваши дети. Хотите установить ограничение по времени на экране? Нет проблем.
Как добавить кого-то в свою учетную запись Family Sharing

Семейный обмен — это способ Apple, позволяющий вам делиться большей частью вашего контента с людьми, которым вы доверяете. Если кто-то участвует в вашем плане общего доступа к семье, он может загружать приобретенные вами фильмы, музыку, электронные книги, приложения и игры. Новые покупки, сделанные в учетной записи Family Sharing, будут списаны с кредитной карты организатора семьи, что очень удобно для детей. Не волнуйтесь, они не будут скупать все фильмы и игры, все так или иначе. Любое лицо в возрасте до 18 лет может включить ограничение Ask To Buy, что означает, что вы сможете удаленно разрешать или отклонять любые покупки.
Family Sharing также позволяет легко отслеживать всех, используя обмен местоположениями или Find My Friends. Вы можете поделиться семейным календарем и сообщить всем, где вы будете находиться в любой день недели.
После того как вы помогли своей семье настроить Apple ID, если они близкие, вы должны добавить их в свою учетную запись Family Sharing (в вашей группе может быть до шести человек).
Как настроить Family Sharing
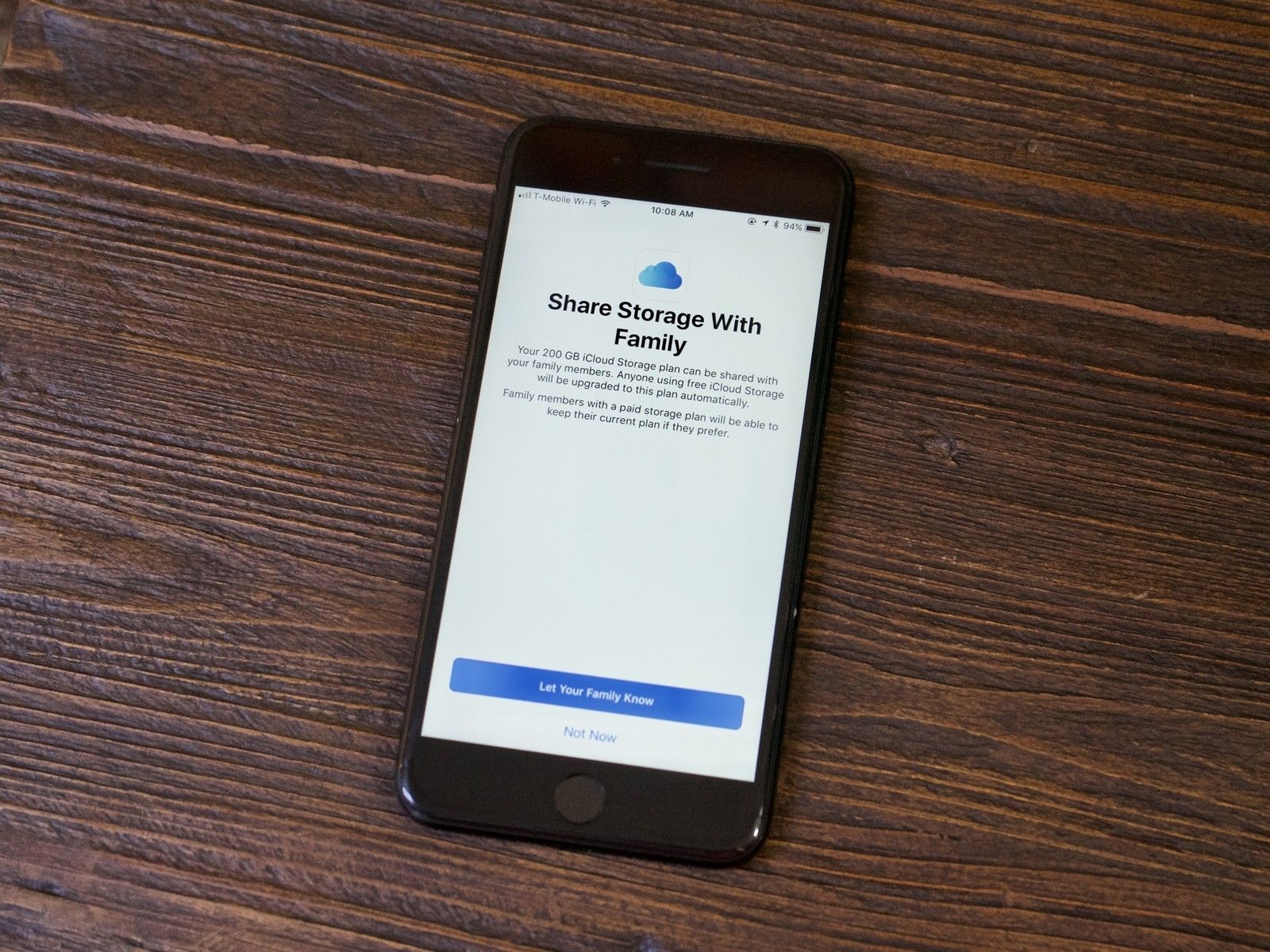
Apple также добавила iCloud Family Sharing в список параметров общей учетной записи. За 200 ГБ хранилища iCloud вам придется платить не менее 2,99 долл. В месяц (минимум для плана общего доступа к семье), но каждый член семьи может хранить свои фотографии, видео, документы, резервные копии устройств, и многое другое в iCloud, где они в безопасности, если что-то случится с их устройством.
Как добавить члена семьи в общий план хранения iCloud
Как удалить Apple ID

Прежде чем читать слишком далеко и разочаровываться в ответе: не существует простого способа полностью удалить Apple ID. По слухам, если вы позвоните в службу поддержки Apple и попросите старшего советника, вы можете удалить его, но если вы не можете, есть способы сделать Apple ID инертным, отключив его, деавторизовав его в iTunes и App Store и выход на iPhone или iPad, которые были связаны с ним.
Существует довольно много шагов, чтобы полностью закрыть Apple ID после его создания, но мы знаем шаги.
Как удалить Apple ID
Всем спокойной ночи
Счастливого второго дня наших Двенадцати Дней Технических Советов, читатели iMore! Мы надеемся, что вам нравится эта серия. Если вы все еще не уверены, как создать Apple ID или управлять им, задайте свои вопросы в разделе комментариев, и мы поможем вам.
Оцените статью!



Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.