
Добро пожаловать в Уголок кодирования! Сегодня мы рассмотрим тему, о которой меня часто спрашивали в последнее время: создание веб-сайта.
Сеть изменилась с начала середины девяностых: CSS существует, Flash больше не существует, и веб-сайты стали гораздо больше разбираться в красивом дизайне и обильных функциях, чем страницы с монстрами, насыщенными текстом и изображениями.
В 1996 году, если вы хотели создать свой собственный веб-сайт, у вас было два варианта: присоединиться к хостинговому сайту, такому как Tripod или Geocities, и иметь ограниченный контроль над своим веб-присутствием, или создать свой собственный с нуля, используя HTML. Но времена — к счастью — изменились.
Встречайте аббревиатуры: WYSIWYG, HTML, CSS, PHP, WTF?
Прежде чем мы перейдем к тому, как вы можете создать свой собственный веб-сайт, давайте немного поговорим о строительных блоках в Интернете.
Ваш современный сайт обычно состоит из трех вещей: HTML, CSS и Javascript.
HTML
HTML означает «Язык разметки гипертекста». Он был основой Интернета с самого начала и использует слова, окруженные chevrons (), называемые «тегами» для создания элементов; Эти элементы помогают вам организовать и структурировать вашу веб-страницу. Какой контент вы видите в сети? Он окружен HTML.
- Подробнее о HTML
CSS
CSS, или «Каскадные таблицы стилей», является языком дизайна современного Интернета. Он берет вашу структуру HTML и делает ее красивой: CSS использует код, называемый селекторами, для определения типа HTML, который вы хотите украсить, а затем использует свойства и значения CSS, чтобы изменить его внешний вид.
- Подробнее о CSS
Javascript (и другие языки сценариев)
Javascript позволяет вам сделать интерактивную веб-страницу обычно статичной: галереи изображений в стиле лайтбокса, страницы с плавной прокруткой (например, те, которые предпочитает Apple) и веб-игры используют различные функции Javascript.
Есть и другие языки сценариев, которые вы можете использовать в Интернете, включая PHP, Ruby и Java, которые позволяют выполнять более сложные и динамичные действия на вашем веб-сайте.
- Подробнее о Javascript
Сокращения «Не паникуйте»: WYSIWYG и CMS
Услышав обо всех этих языках сценариев и разметки, вы, возможно, готовы поклясться когда-либо создавать веб-сайт, но не паникуйте: если вы хотите создать веб-сайт в 2016 году, то, что я вам уже сказал, это все, что вы когда-либо нужно знать об этих трех языках, если вы не хотите на самом деле кодировать.
Вам не нужно знать, как писать HTML, или где размещать CSS, или как работает JavaScript — и все это благодаря двум другим аббревиатурам: WYSIWYG и CMS.
Вам не нужно знать, как писать HTML, CSS или JavaScript, благодаря двум другим аббревиатурам: WYSIWYG и CMS.
WYSIWYG расшифровывается как «Что видишь, то и получаешь» и впервые был применен в середине 1990-х годов, чтобы помочь людям, не имеющим опыта HTML, создавать веб-сайты. Вместо того, чтобы писать код, чтобы сделать фон вашего сайта синим или зеленым, вы можете просто выбрать «синий» или «зеленый» из выпадающего меню, и ваш сайт изменится соответственно. Многие из современных веб-сервисов по созданию сайтов, в том числе такие, как Squarespace, работают по этому принципу.
CMS, или «Система управления контентом», позволяет вам вводить контент на ваш веб-сайт, даже не касаясь кода для страницы. Вы когда-нибудь писали на Tumblr или Medium? Это обе CMS для блоггеров.
Как создать сайт, когда вы не знаете, как кодировать
С 1996 года мы прошли большой путь: для начинающих создателей веб-сайтов доступно множество вариантов, независимо от того, знакомы ли вы с HTML. Если вы готовы окунуться в создание страницы, вот что вам нужно знать.
Шаг 1: Понимание доменов и хостинга
Чтобы иметь веб-сайт, вам нужны две вещи: доменное имя (которое говорит вам, куда в Интернете идти) и хостинг (который хранит ваши файлы — да, каждый веб-сайт — это просто набор файлов — где-то, что люди могут получить к ним доступ ). Большинство современных услуг предлагают некоторые варианты обоих; и многие из услуг, рекомендуемых ниже, предлагают индивидуальную регистрацию доменного имени верхнего уровня как часть их платных пакетов. Но стоит ли этим воспользоваться?
Ваш типичный домен верхнего уровня (TLD) для регистрации стоит около 10 долларов в год, и, таким образом, это хорошая привилегия, которую сервисы веб-сайта могут использовать как часть вашей ежемесячной платы за хостинг. Даже если вы не планируете пользоваться услугой своего веб-сайта, использование этой функции не причинит никакого вреда — если служба того стоит, вы сможете переместить этот домен в другую службу регистрации, если вы когда-либо покинете свой домен. план подписки.
Одна из причин, по которой вы не можете воспользоваться платной бесплатной платой, заключается в том, что вам нужно специальное расширение TLD, например, не «.com», «.edu» или «.net». Многие разработчики веб-сайтов не предлагают регистрацию для менее известных доменов верхнего уровня, отчасти потому, что они могут быть значительно дороже в год; вместо этого, проверьте службу регистрации домена, как Hover. У вас не должно возникнуть проблем с подключением внешнего зарегистрированного домена к вашему веб-сайту.
Если вы используете бесплатную услугу, у вас может быть поддомен (например, «[ваше имя] .tumblr.com»), предоставленный для вас автоматически, но служба может также предложить зарегистрировать домен верхнего уровня (TLD), например, «[[ yourname] .com «за фиксированную плату в год. В этом случае я бы рекомендовал использовать отдельную службу регистрации для любых доменов верхнего уровня, поскольку вы не получаете ее бесплатно.
- Для получения дополнительной информации о регистрации доменов — Hover
Шаг 2: я хочу бесплатную или платную услугу?
Как и в первые дни Интернета, существуют бесплатные сервисы, которые вы можете использовать для создания и размещения вашего сайта, но они имеют ограничения по функциям. Самая большая проблема заключается в контроле: большинство бесплатных сервисов содержат ваши данные, и поэтому вы привязаны к ним. Если ваша служба обанкротится или будет закрыта, ваши данные могут пойти вместе с ней.
Платные услуги веб-сайтов часто предлагают настраиваемые доменные имена, полный доступ к конструктору их веб-сайтов и дополнительное хранилище.
Бесплатные сервисы также полагаются на субдомены для вашего хостинга — то есть что-то вроде «[ваше имя] .tumblr.com» по сравнению с доменом верхнего уровня «[ваше имя] .com». Ваш веб-URL, скорее всего, навсегда будет связан со службой, если вы не добавите немного дополнительного имени для доменного имени.
В отличие от этого, платные сервисы часто предлагают вам собственное доменное имя верхнего уровня, полный доступ к их создателю веб-сайта и дополнительное хранилище. Каждый сервис предлагает множество вариантов для реального создания веб-сайтов — большинство из них основаны на шаблонах и WYSIWYG, а некоторые позволяют настраивать скрытно, если вы хотите окунуться в мир HTML и CSS.
Таким образом, вопрос: сколько вы должны заплатить за услугу веб-сайта?
Когда дело доходит до платных услуг, вы можете рассчитывать заплатить около $ 7-10 в месяц за хостинг типичного личного сайта или блога. (Возможно, вам также придется заплатить 10–15 долларов в год за ваше доменное имя, которое мы упоминали в предыдущем разделе.) Если вы хотите разместить интернет-магазин или планируете сделать что-то более сложное, например, предоставить большие файлы ( как видео), вы смотрите ближе в диапазоне 15-30 долларов в месяц. (Обратите внимание, что мы в первую очередь говорим о личных сайтах, здесь: если ваш сайт становится бизнесом с постоянным трафиком, ваши расходы на хостинг могут резко возрасти.)
Шаг 3: Выберите сервис сайта
В Интернете существует довольно много бесплатных и платных услуг, которые могут сделать выбор одного из них источником беспокойства. К счастью, в наши дни это так же просто, как сузить то, что вам нужно от вашего сайта.

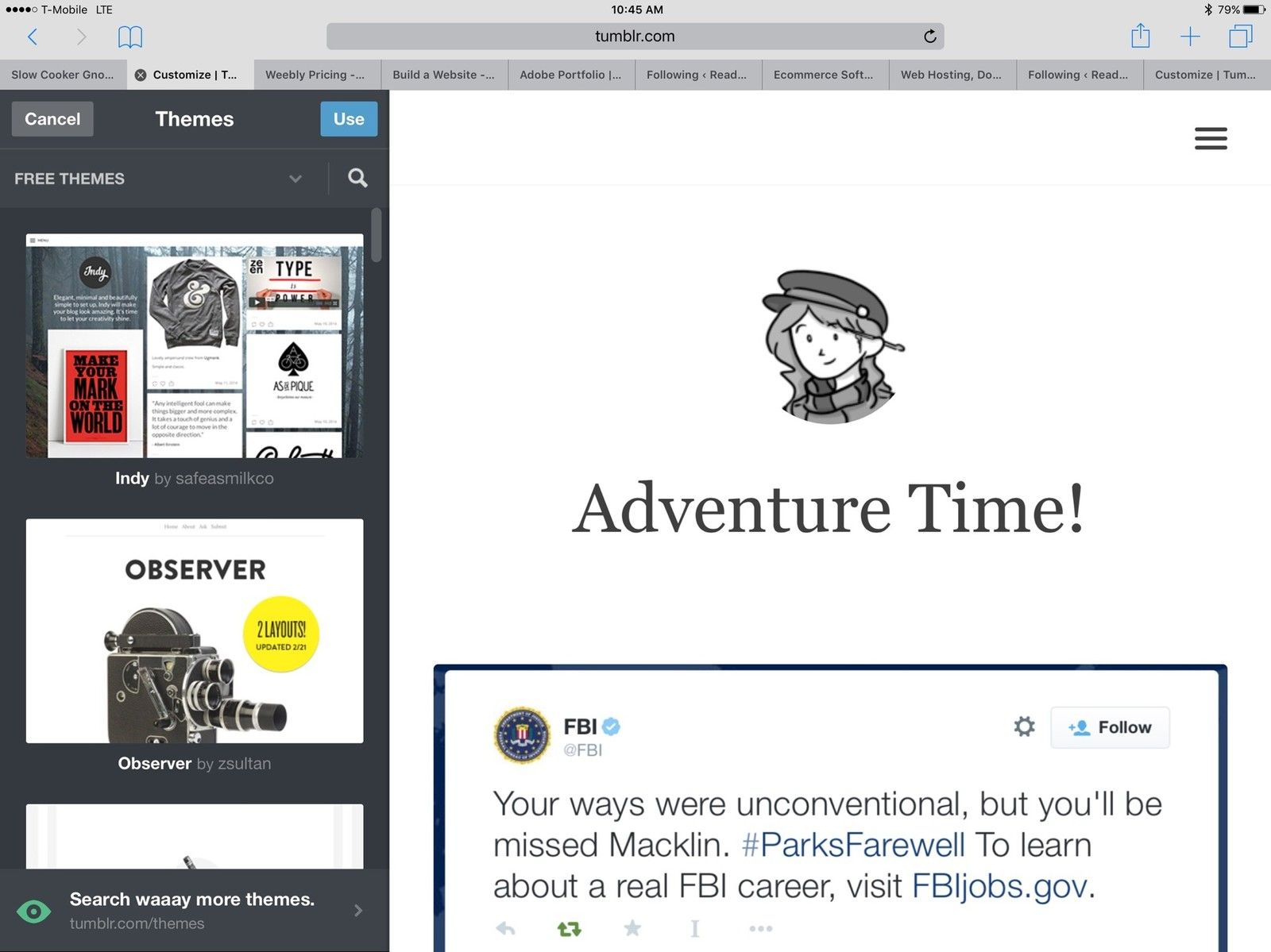
Основные блоги: Хотите иметь голос в Интернете без хлопот своей собственной CMS? Вы можете использовать бесплатный сервис, такой как Yahoo, Tumblr и создавать текстовые, фото, видео и GIF-блоги для своего сердца. Tumblr предлагает свой собственный поддомен и кучу разных тем; Вы даже можете выполнить полное пользовательское редактирование, погрузившись в их основы HTML и CSS. Tumblr также позволяет сопоставлять пользовательский домен верхнего уровня, хотя он не продаст вам регистрацию для одного домена.

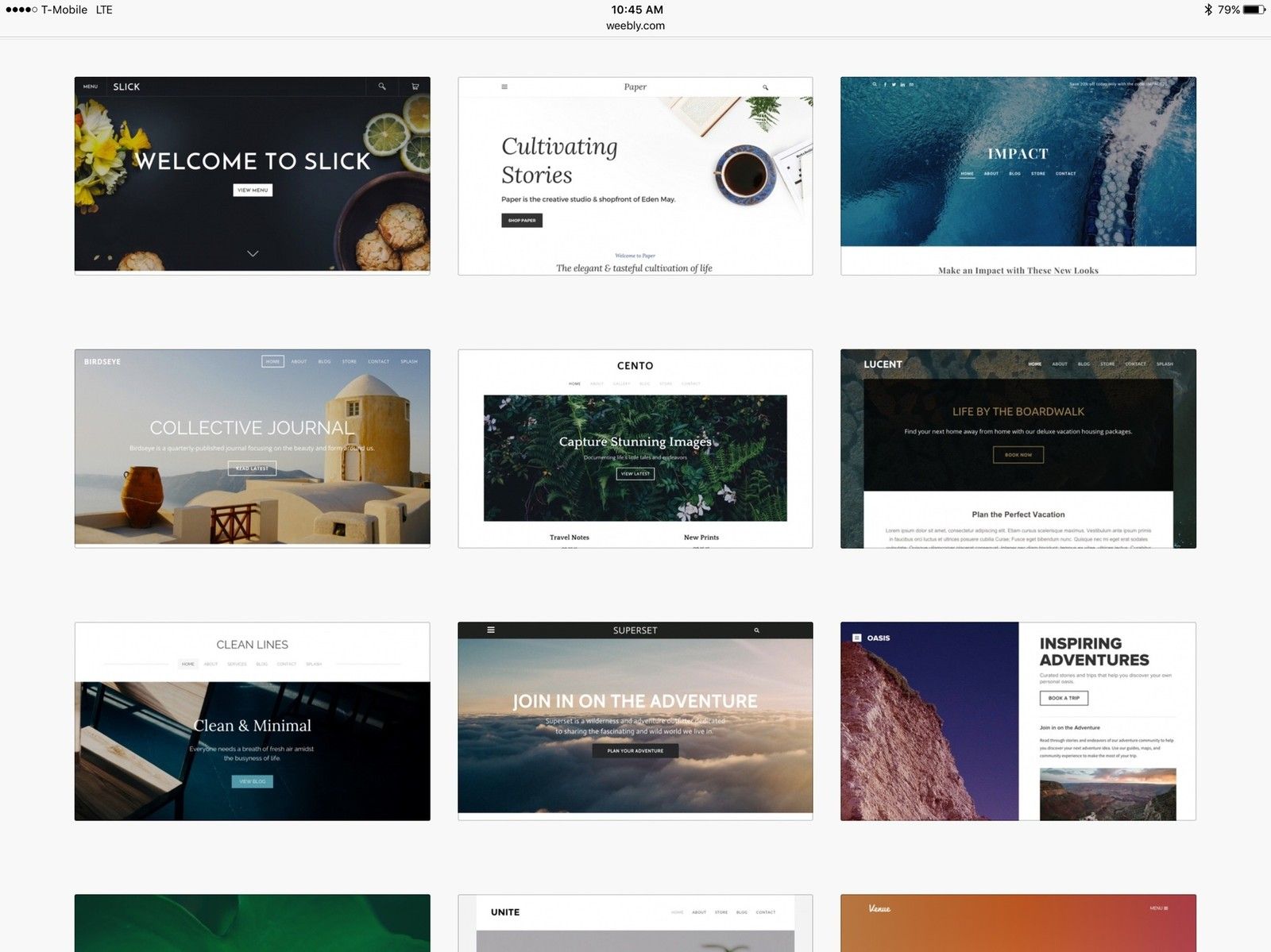
Основной бесплатный сайт: Хотите создать личный сайт без затрат? Weebly — один из лучших бесплатных вариантов с настраиваемыми шаблонами и элементами перетаскивания для вашего веб-сайта, блога или магазина. Вы также можете вставить пользовательский HTML или CSS, если вы чувствуете, что такие вещи. Свободные пользователи могут либо подключить внешнее доменное имя, либо использовать поддомен Weebly.

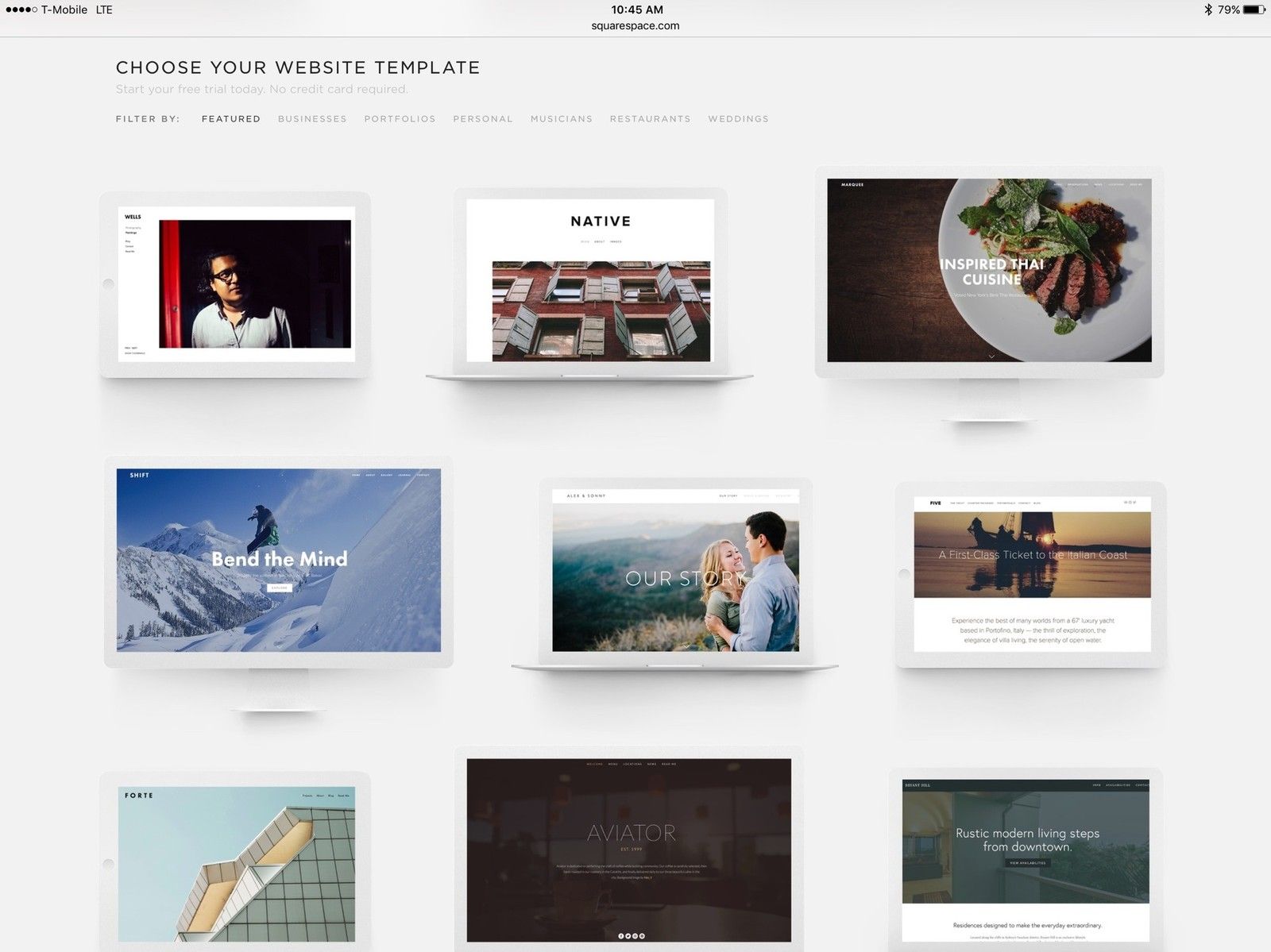
Основной платный сайт или магазин: Есть причина, по которой у Squarespace так много узнаваемых имен в платном пространстве для начинающих, и не только потому, что они покупают рекламу на каждом мыслимом подкасте. Их шаблоны великолепны, интерфейс редактирования превосходен, и вам не нужно знать кусок HTML или CSS, чтобы сделать что-то красивое и настроенное по своему вкусу. Планы Squarespace начинаются с 96 долларов в год или 12 долларов в месяц и включают 20 страниц, неограниченную пропускную способность и бесплатную регистрацию домена; Бизнес-план стоимостью 216 долл. США в год дает вам неограниченное количество страниц, а также позволяет вам иметь в магазине до 25 товаров.

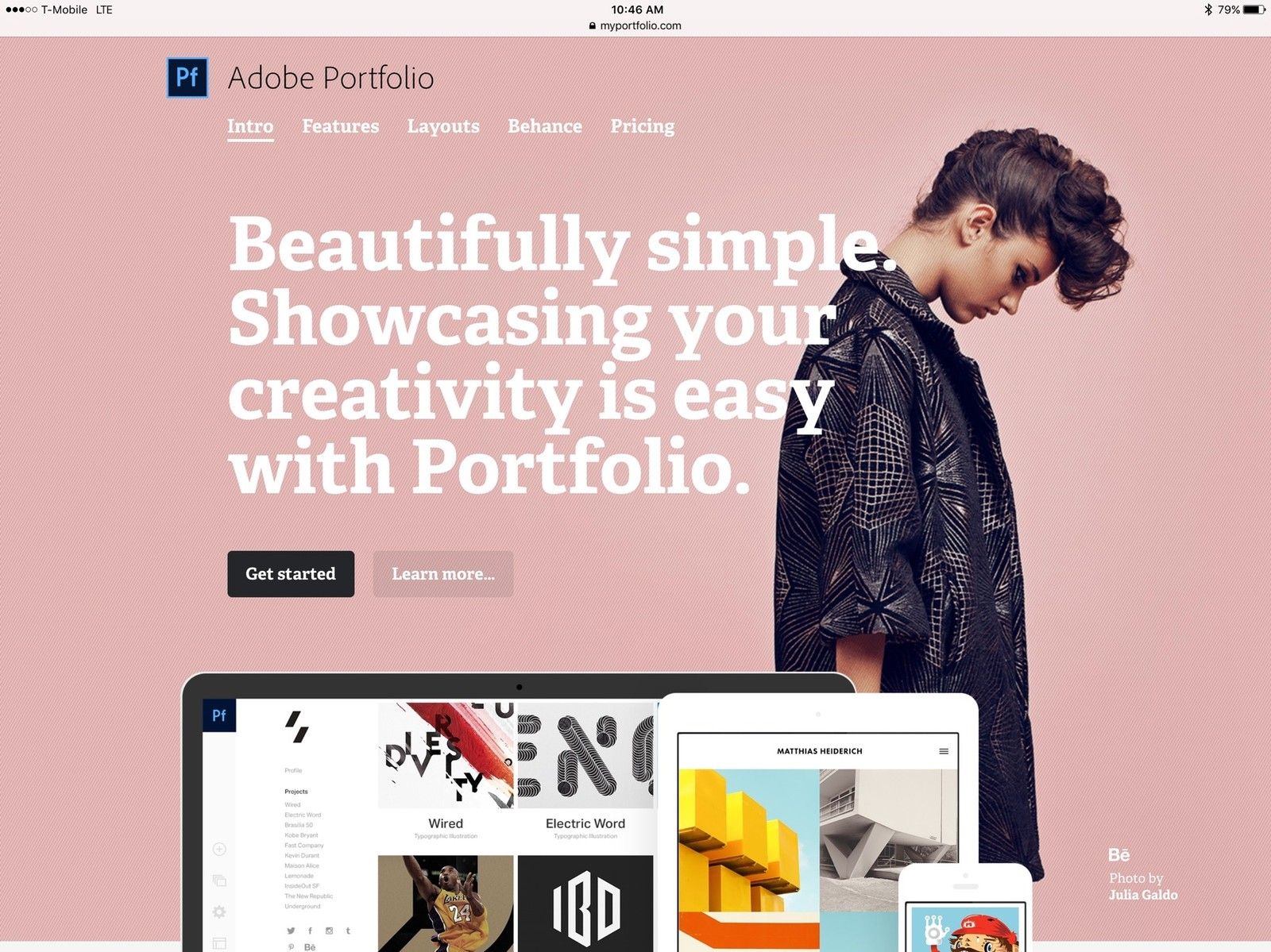
Арт-портфолио: Если вы хотите, чтобы сайт был посвящен искусству или мультимедиа, скорее всего, у вас уже есть подписка на продукты Adobe Creative Cloud. Если вы это сделаете, вы можете настроить великолепный показ своих работ с помощью веб-сайта Adobe Portfolio: хотя в настоящее время сайт ограничен всего пятью шаблонами, он предлагает впечатляющий способ отображения и интеграции проектов из ваших приложений Adobe (или Adobe Behance). социальная сеть) для веб. Вы можете использовать поддомен или собственное доменное имя, купленное извне. Если вы не являетесь подписчиком Adobe Creative Cloud, вы можете получить доступ к Adobe Portfolio — вместе с подписками на Photoshop и Lightroom CC — за 9,99 долл. США в месяц.

Расширенный блог: Если вы предпочитаете полный контроль над своим блогом, WordPress — это титан систем управления личным контентом. Компания, занимающаяся блоггингом, предлагает хостинг для всех уровней блогов, независимо от того, хотите ли вы вести блог под бесплатным субдоменом WordPress (с объемом 3 ГБ) или хотите сэкономить место и создать собственное доменное имя ($ 99 / год за 13 ГБ, или $ 299 / год за неограниченное хранение). WordPress — это общеизвестное имя в веб-блогах, во многом благодаря своей невероятной теме и сообществу плагинов; Вы можете добавить на свой веб-сайт всевозможные невероятные функции, выбрав один или несколько бесплатных плагинов.

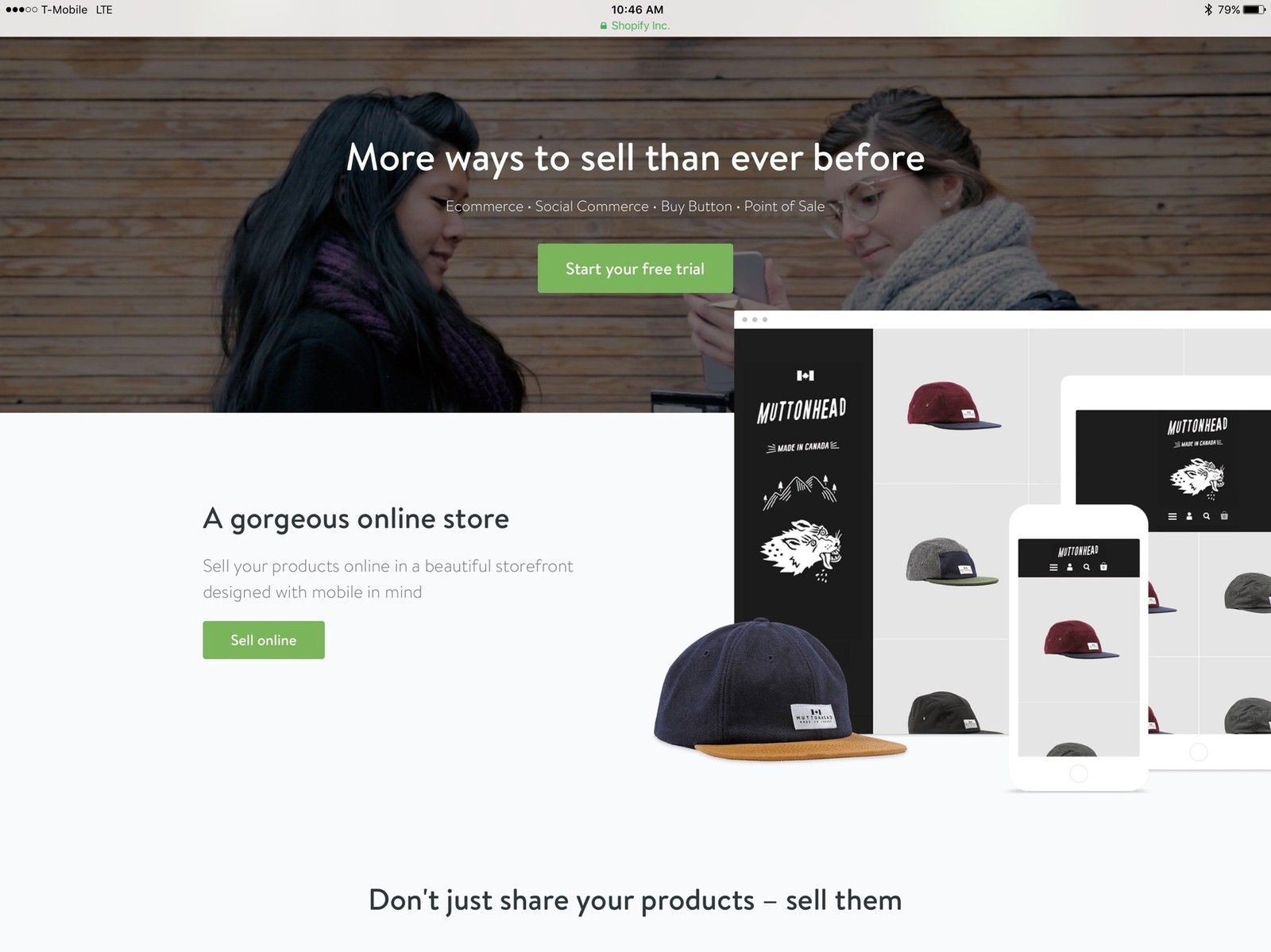
Для серьезных покупателей: Если вы пытаетесь открыть собственную цифровую витрину, Squarespace — хороший стартовый сервис, но Shopify — один из мастеров в этой области. За $ 29 / месяц вы можете разместить неограниченное количество товаров и хранилищ на вашем сайте; служба заботится об обработке и помогает вам создавать этикетки доставки, отслеживать инвентарь и многое другое.

Разместите свой собственный сайт: Если вы не можете найти веб-сервис, который делает именно то, что вы хотите — или вы решили создать что-то более амбициозное — вы захотите вырваться из веб-сервисов и купить свой собственный веб-хостинг. , Это может быть пугающим шагом для тех, кто никогда раньше не экспериментировал с созданием сайтов, поэтому я обычно рекомендую его после того, как вы экспериментировали с веб-сервисом или двумя, и только если вам действительно нужна пользовательская сборка.
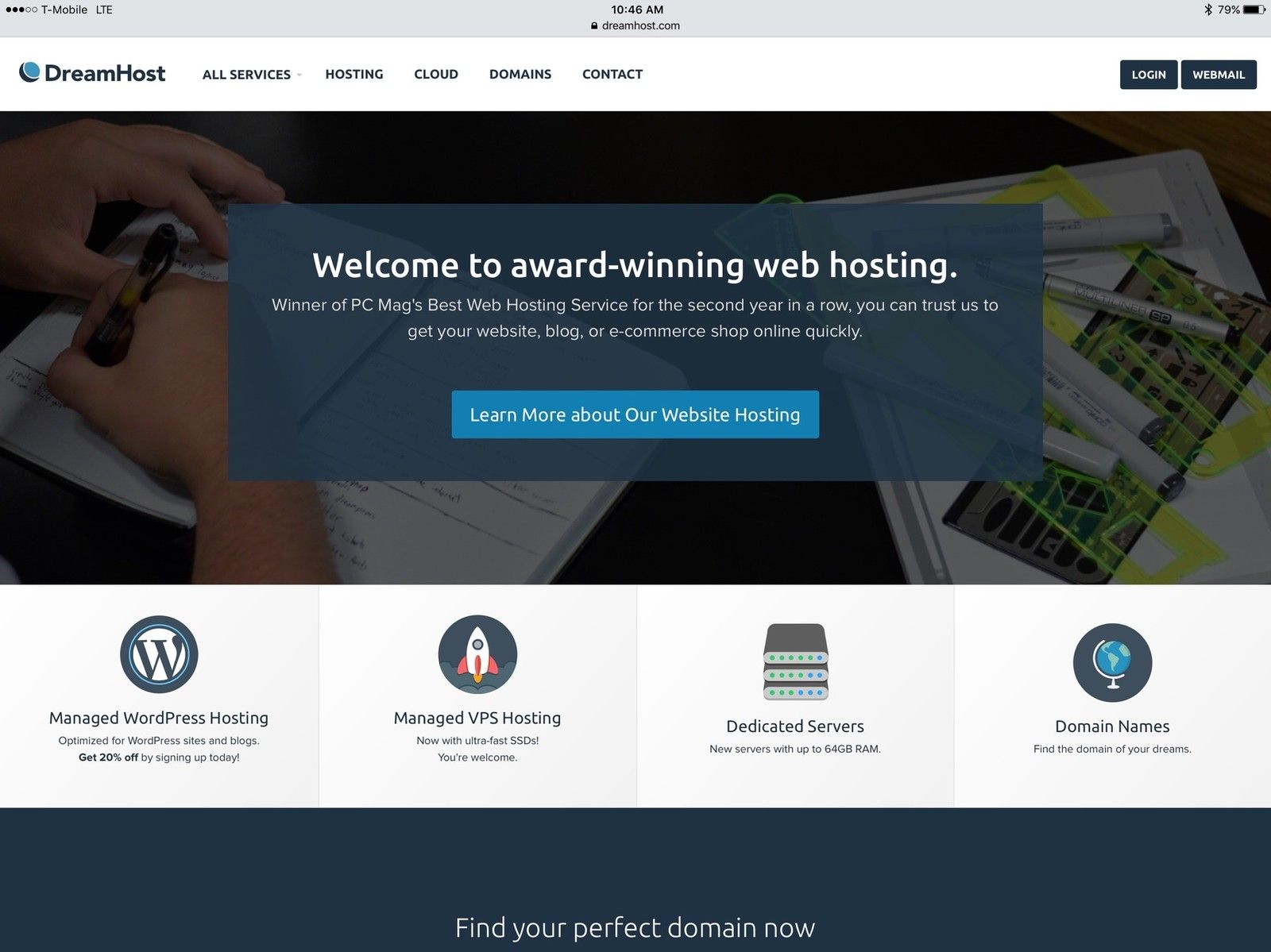
Есть несколько замечательных веб-хостов, и у каждого есть мнение о том, какая компания действительно лучшая, но за эти годы мне очень повезло с Dreamhost. С середины 2000-х годов я размещал на Dreamhost несколько личных сайтов; Компания делает веб-хостинг максимально дружественным и предлагает массу «вкусностей в один клик», которые позволяют автоматически устанавливать CMS на ваш веб-сайт, поэтому вам никогда не придется прикасаться к коду. Хотите комфорт WordPress или веб-сайта в стиле Википедии на своем собственном сервере? Нет проблем.
Шаг 4: Доберитесь до здания!
После того, как вы выбрали веб-сервис, это так же просто, как собрать свой шаблон и загрузить изображения, которые вы хотите на свой сайт. Если вы хотите придать своему готовому шаблону веб-службы свой собственный стиль, я рекомендую найти хорошую (и отличающуюся) цветовую палитру: Coolors предлагает замечательный генератор цветов, который позволяет вам «блокировать» определенные цвета (например, те, что в ваш логотип) и использует их для создания дополнительной цветовой схемы для вашего сайта.
Если вы ищете больше вдохновения для дизайна, я также рекомендую посмотреть «Искусство веб-дизайна» от PBS — это забавное небольшое видео, рассказывающее об истории веб-дизайна, а также несколько полезных советов, как сделать это правильно.
Вопросов?
И это касается обложек этой редакции Coding Corner. Все еще есть вопрос о создании веб-сайтов для начинающих? Дайте мне знать в комментариях, и я посмотрю.
Оцените статью!

![Как починить Apple iPhone XR, который заряжается с перерывами, используя базу для беспроводной зарядки [Руководство по устранению неполадок]](https://appleb.ru/wp-content/uploads/2020/04/kak-pochinit-apple-iphone-xr-kotoryj-zarjazhaetsja_1-300x330.jpg)

Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.